Net debugging instruments are so extremely wonderful as of late. I bear in mind the times the place they did not exist and debugging was a complete nightmare, even for the best of issues. Some time again I launched lots of you to Logpoints, a method to output console.log messages with no need to vary the supply information. One other nice breakpoint kind is XHR/fetch breakpoints, permitting you to pause execution when an AJAX name is made. Let’s take a look at XHR/fetch breakpoints!
To set an XHR/fetch breakpoint, open your browser’s Developer Instruments and click on the Sources tab — the identical tab you open for different breakpoints. Below the XHR/fetch accordion merchandise, click on the massive “+” button. You may see an empty textual content enter:
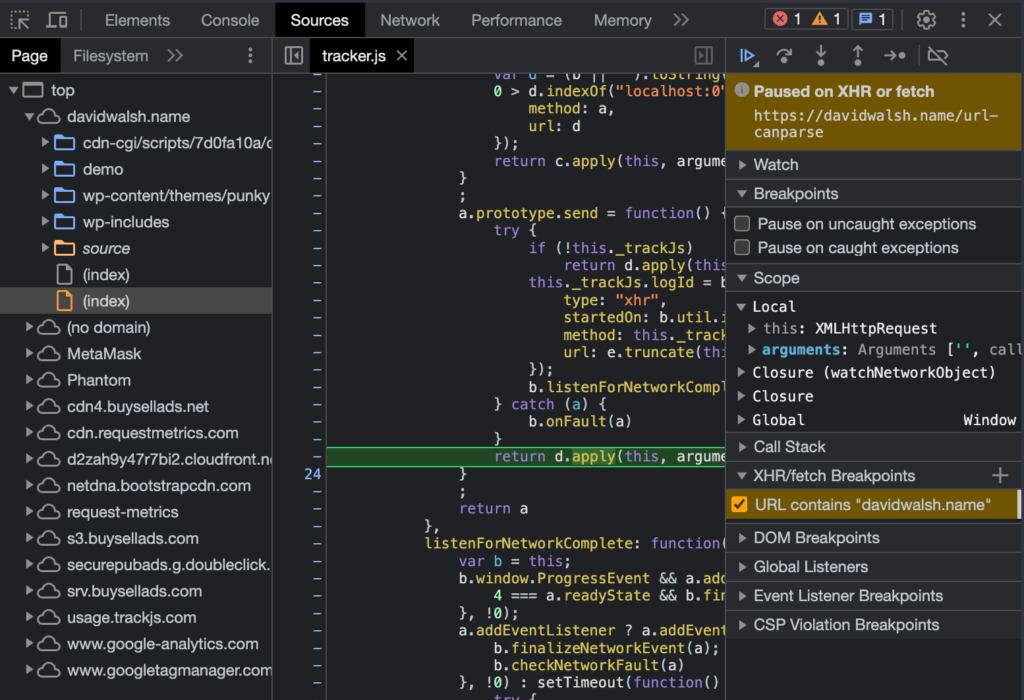
Inside that textual content enter, kind a string that you just’d like to interrupt all XHR/fetch calls on. For instance, if I needed to interrupt any time a fetch request was made, I might enter davidwalsh.identify:

Within the case above, a XHR/fetch request breakpoint halts execution as a result of a request is made to https://davidwalsh.identify/url-canparse. You’ll step by way of and step into like you may with common breakpoints, and you will get a full Name Stack pane to see how execution received to a given level.
XHR/fetch breakpoints are one other nice method to debug your net app. The extra reliant we’re on dynamic web sites with steadily altering content material, debugging fetch calls is a should. Completely happy debugging!

Create Namespaced Lessons with MooTools
MooTools has all the time gotten a little bit of grief for not inherently utilizing and standardizing namespaced-based JavaScript lessons just like the Dojo Toolkit does. Many builders create their lessons as globals which is mostly frowned up. I largely disagree with that stance, however every to their very own. In any occasion…

39 Shirts – Leaving Mozilla
In 2001 I had simply graduated from a small city highschool and headed off to a small city school. I discovered myself within the quaint pc lab the place the substandard computer systems featured two browsers: Web Explorer and Mozilla. It was this lab the place I fell…

Add Website Screenshots for Exterior Hyperlinks Utilizing MooTools Tooltips
Earlier than you ship your consumer to an unknown exterior web site, why not present them a screenshot of the location by way of a tooltip so they could preview the upcoming web page? This is how you are able to do simply that utilizing MooTools. The MooTools JavaScript Step one is to seize…

Desk Cell and Place Absolute
Should you observe me on Twitter, you noticed me rage about making an attempt to make
place: absolutework inside aTDingredient orshow: table-cellingredient. Chrome? Verify. Web Explorer? Verify. Firefox? Ugh, FML. I tinkered within the console…and stubborn. I did some researched…and I…