By Phil Norris January 25, 2024
On-line audiences have brief consideration spans, so it’s important you make it simple for them to devour and retain probably the most content material within the shortest potential time.
That’s why it pays to nail your alternative of weblog fonts.
Your chosen font ought to be trendy and align along with your branding, whereas additionally being simple and pleasant to learn.
On this article, we’ll clarify the significance of fonts, focus on key issues for selecting the best font, and spherical up the 19 finest fonts for blogs (plus which measurement to make use of).
And, as an added bonus, we’ll analyze the fonts utilized by a number of the world’s prime blogs.
Let’s get into it…
Why fonts for blogs matter
Fonts play a key function within the readability of your weblog posts.
One research discovered that adjusting font fashion and measurement can improve studying velocity whereas sustaining comprehension. One other revealed that choosing the right font can improve a reader’s velocity on a display by 35%.
At this level, you’re possible pondering: “Why ought to I care about studying velocity? I would like individuals to stay round on my weblog, not whizz via and bounce.”
However that’s the flawed approach to suppose.
Reality is, if studying your content material seems like a grind, individuals aren’t going to stay round anyway. Conversely, when you create a easy, pleasant studying expertise, there’s a very good likelihood guests will come again for extra.
So shouldn’t all of us simply get our heads collectively, select the one font that works finest for everybody, and keep it up?
Sadly, it’s not that straightforward, as a result of researchers additionally discovered there’s no one-size-fits-all strategy in the case of font readability.
Components to contemplate when selecting fonts for blogs
So if there’s no such factor because the “excellent font” for all readers, which must you choose? Listed here are some key components to contemplate when selecting the best font on your weblog:
Select a font that aligns along with your model
Early Twentieth-century editor Beatrice Warde described fonts as “the garments that phrases put on”.
Identical to you (in all probability) wouldn’t put on sweatpants to a marriage or a tuxedo to a bowling alley, completely different fonts work finest in sure contexts — and you need to select one which aligns along with your model and area of interest.
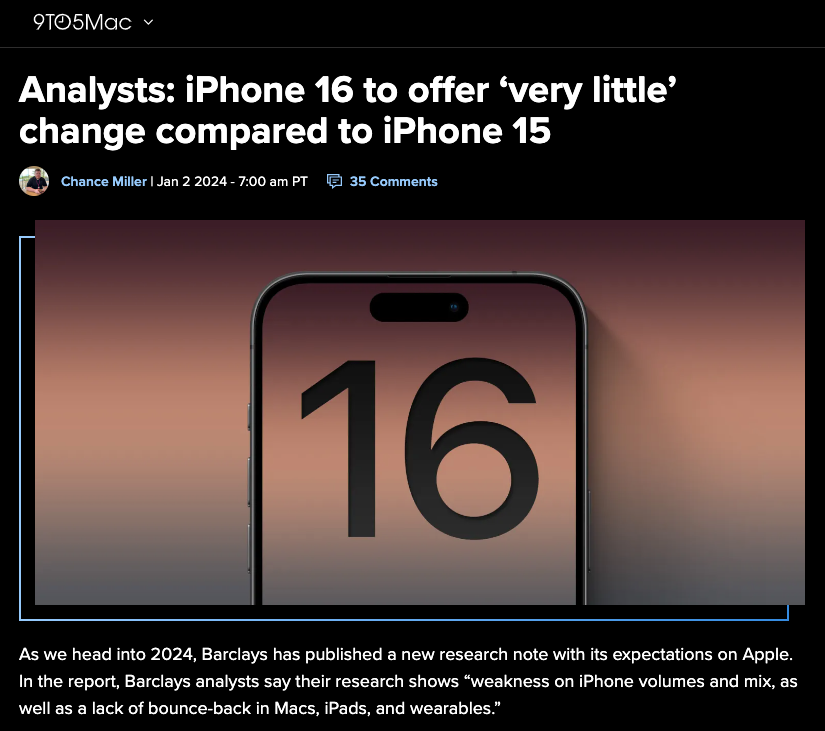
As an illustration, tech blogs sometimes use slicker, extra futuristic-looking fonts, like 9to5Mac’s alternative of Proxima Nova…

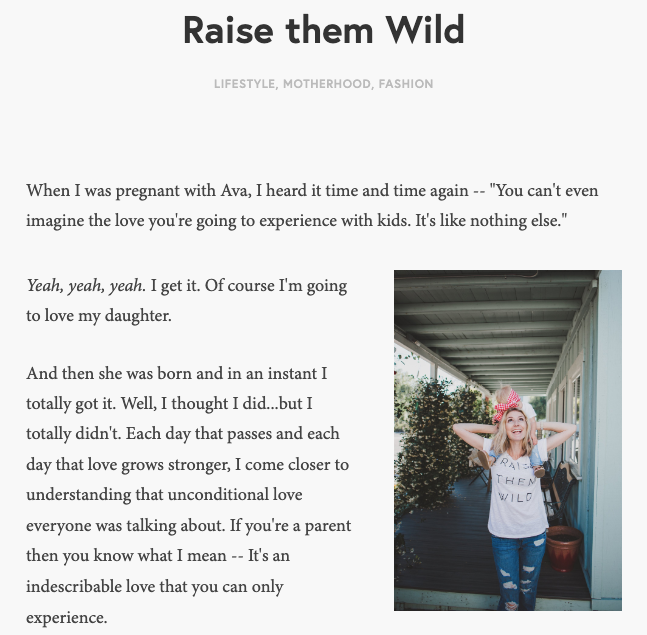
…whereas mommy bloggers are likely to favor fonts which are friendlier and extra conventional, reminiscent of Minion Professional, the font of alternative for The Overwhelmed Mommy:

Contemplate font accessibility
One other essential think about selecting the very best font on your weblog is accessibility.
Accessible fonts are people who don’t impair or exclude web site guests, together with these with visible impairments and studying problems.
The perfect fonts for accessibility have:
- Widespread adoption. Well-liked fonts are usually simpler to learn as a result of we acknowledge the shapes they use.
- Distinct characters. With sure fonts, it’s onerous to tell apart some characters (like a capital “I” or lowercase “l”) from each other. Fonts with distinct, outlined shapes for every character are extra accessible.
- Unmirrored characters. With some fonts, sure characters mirror each other when flipped horizontally (e.g. “p” and “q”), which might pose issues for some readers. Unmirrored fonts are extra accessible.
- Enough spacing. Fonts differ in width, and a few have much less area between characters than others. The extra tightly packed your textual content appears to be like, the much less accessible it’s.
Decide the fitting font class
Nearly all of well-liked fonts fall into considered one of two classes:
- Serifs: These fonts have ornamental “tails” that make particular person letters extra distinctive and lend your content material a extra conventional really feel. Examples embody Garamond and Instances New Roman.
- San-serifs: These fonts don’t have the flowery “tails” of their serif counterparts, making a extra modern look. Examples embody Arial and Helvetica.
Each font classes will be utilized to a variety of use circumstances.
Nevertheless, sans-serifs have cleaner traces and are sometimes finest for titles and shorter textual content, whereas serif fonts — with their distinctive design thrives — are usually higher for longer passages.
What font measurement is finest?
It goes with out saying that bigger font sizes are simpler to learn.
Sadly, in addition they are likely to look clumsier.
Plus they take up extra space, which might impair different parts of your weblog design.
Say your weblog theme appears to be like a bit just like the under Medium instance, with all of the copy showing in a slender central column:

In case your font is simply too large, you might find yourself with simply 5-6 phrases per line, which might nearly actually look unhealthy.
So the place’s the candy spot between tiny and unreadable and big and ugly?
In its information to well being literacy on-line, authorities company ODPHP offers the next recommendation:
“Select a font that’s not less than 16 pixels, or 12 factors. If a lot of your customers are older adults, think about using a fair bigger font measurement —19 pixels or 14 factors.”
However for text-heavy pages like blogs, it’d make sense to go bigger nonetheless.
In any case, most individuals would say Medium is a horny website, and it makes use of a default article textual content measurement of 21 pixels (or 16 factors).
19 finest fonts for blogs
Sufficient concept; let’s check out 19 of the very best fonts for blogs, plus a short rationalization of what makes every so nice.
Arial
Arial is the basic sans-serif font. It’s acquainted to everybody — partly as a result of it’s the default font for Google Docs, Gmail, and different Google apps. It’s skilled, simple to learn, and received’t distract from every other design parts in your weblog. On the draw back, it arguably lacks a bit wow issue.

Helvetica
Consider Helvetica as a trendier model of Arial. As a sans-serif font with easy traces, it has a wise, modern really feel, whereas its tall x-height — the space between the baseline and the typical prime line of lowercase letters — makes for simpler distance studying. Nevertheless, the letters are a bit tightly spaced, which may get a bit carrying in longer weblog posts.

Nunito
Nunito is one other engaging and extensively used sans-serif typeface. Obtainable below the Open Font License, it’s featured on over 3.7 million web sites, so it’s not precisely a distinctive look. Nunito is an efficient match for bloggers looking for a clear, trendy really feel. And whereas it was primarily designed to be used in headings, pull quotes, and different eye-catching parts, it doesn’t look misplaced in physique copy.

Tahoma
Tahoma is a sans-serif font that was designed particularly for on-screen use, versus print. To the untrained eye, it appears to be like near-identical to a different well-liked sans-serif font, Verdana. However on nearer inspection, it has a narrower physique and tighter spacing than Verdana, which makes it look cleaner — but in addition rather less readable for longer passages of textual content.

Calibri
Till just lately, Calibri was the default font for Microsoft Phrase. As such, it has related strengths and weaknesses to a different of its sans-serif friends, Arial: it’s extraordinarily recognizable, however maybe a bit protected. Don’t low cost Calibri, although. Its rounded edges make it extremely readable in each headings and physique textual content, plus it has a pleasingly heat really feel that’s missing in some sans-serif fonts.

Gotham
One more sans-serif font, Gotham was designed completely for GQ journal, earlier than being launched for public use in 2002. Since then, it’s been utilized by a variety of manufacturers, from Coca-Cola to Netflix to New York College. This speaks to the font’s versatility and class.

Verdana
Verdana is one other instance of a sans-serif font that thrives in digital environments. With its distinctive letter shapes and large spacing, it’s extremely readable — even in longer chunks of textual content. The one draw back is that Verdana possibly feels a bit dated, possible as a result of it was so closely used within the noughties.

Instances New Roman
Designed for the Instances of London again in 1931, Instances New Roman is arguably the world’s most recognizable font. As a serif font, it’s simpler to learn than most sans-serif fonts, particularly in longer weblog posts. Its tight spacing additionally permits you to squeeze quite a lot of textual content onto the display with out sacrificing legibility. Nevertheless, it could really feel a bit dated.

Century Gothic
Century Gothic was created to duplicate a well-liked font from the primary half of the Twentieth century, making it a very good match when you’re in search of one thing basic. Whereas it’s positively usable as the primary font on your weblog, Century Gothic is generally utilized in headlines and promoting copy.

Roboto
Roboto is a sans-serif font designed for top readability and content material density. As Android’s default system font, it’s immediately recognizable to actually billions of net customers. So it’s no shock that Roboto is without doubt one of the hottest fonts for blogs, particularly within the tech and electronics niches.

Open Sans
As its title suggests, Open Sans is a sans-serif font designed for use wherever and in every single place, from print to blogs to cell apps. It’s suitable with just about each browser, gadget, and utility, which makes it a stable alternative for bloggers. And it’s extremely legible, too, even when used as white textual content in opposition to a black background.

Montserrat
A standard various to the ever-popular Gotham, Montserrat is a sans-serif font that feels each skilled and pleasant. It’s extra characterful than the likes of Arial and Helvetica. As an added bonus, its geometric letters look unbelievable in all-caps headings.

Trebuchet
Trebuchet was commissioned by Microsoft and is without doubt one of the tech big’s “core fonts for the net”. It’s extremely legible on-screen, thanks partly to the tall x-heights and brief cross-bars of its characters. As such, Trebuchet is a stable font alternative for every little thing from blogs to spreadsheets to person interface design.

Raleway
Raleway is routinely described as an “elegant” font. It could actually actually deliver an air of refinement to your weblog, with its skinny weight and sharp styling. Raleway works nicely within the physique copy of a weblog and can be nicely suited to standout options like headlines and logos. An actual all-rounder.

Garamond
Again to the serifs. Garamond is a conventional, formal font that provides a sense of authority and class to weblog content material. It’s additionally extraordinarily readable, with one research discovering it has the best common studying velocity of any font, at 312 phrases per minute.

Franklin Gothic
Whereas Garamond might need the best common studying velocity, the identical analysis discovered that Franklin Gothic had the best velocity rank — which means extra readers achieved their quickest studying speeds with Franklin Gothic than every other font. That could possibly be as a result of this stable sans-serif font is a more sensible choice for weaker readers. Regardless of the case, it’s clearly extremely readable.

Georgia
Georgia is a serif font designed for its legibility, even at smaller font sizes. You’ve possible seen it utilized in books and newspapers, nevertheless it’s a well-liked alternative on-line too — particularly for anybody who needs their content material to look authoritative and respected.

Cambria
Designed for Microsoft Workplace in 2007, Cambria is simple to learn and appears elegant, particularly at smaller sizes. It’s a basic instance of a transitional serif typeface: one which occupies a midway home between conventional and modern fonts. As such, it’s extremely versatile, though a bit impartial for some tastes.

Palatino
Palatino was created within the Nineteen Forties and has a classy, timeless really feel. It’s an ideal alternative for bloggers who just like the fashion of Instances New Roman however need one thing much less generic. The one actual draw back of Palatino is that the daring model lacks a bit impression, making it a greater match for physique copy than weblog headlines.

Futura
Futura is without doubt one of the most adaptable fonts. It appears to be like unbelievable in physique copy — partly as a result of uniformity of its stroke width, which ensures Futura stays simple to learn at smaller sizes. Nevertheless it’s additionally a unbelievable match for standout textual content parts and seems in numerous model logos, together with Finest Purchase, FedEx, and Supreme.

Which fonts do the world’s prime blogs use?
With tens of 1000’s of choices obtainable, it’s simple to get overwhelmed when selecting weblog fonts.
That’s why it could assist to get inspiration from prime blogs in your area of interest — as a result of they’re clearly doing one thing proper.
As soon as once more, we’ve completed the onerous give you the results you want by analyzing a number of the world’s hottest blogs throughout numerous niches to see which fonts they use for titles and physique textual content…
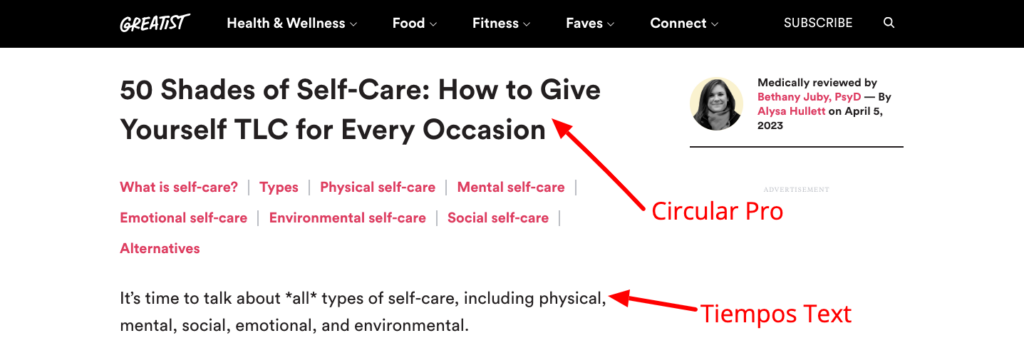
Greatist: Round Professional and Tiempos Textual content

Well being and health weblog Greatist makes use of the sans-serif font Round Professional for titles and pairs it with Tiempos Textual content, a serif font, for the physique copy of its articles. This creates a satisfying distinction, the place the title font appears to be like modern and youthful, whereas the physique textual content feels conventional and reliable — an ideal match for a critical area of interest like well being and health.
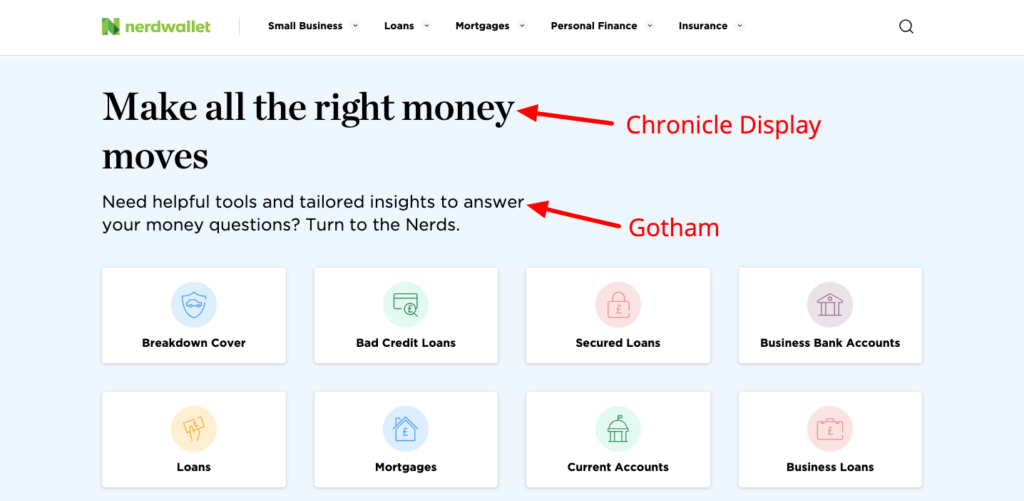
NerdWallet: Chronicle Show and Gotham

NerdWallet goes the alternative approach to Greatist, utilizing a conventional serif font — Chronicle Show — for its weblog titles and the sans-serif font Gotham within the physique copy. Serif fonts look trendy and extremely readable at bigger sizes, and mixing them with a sans-serif font lends some engaging visible differentiation to your weblog posts.
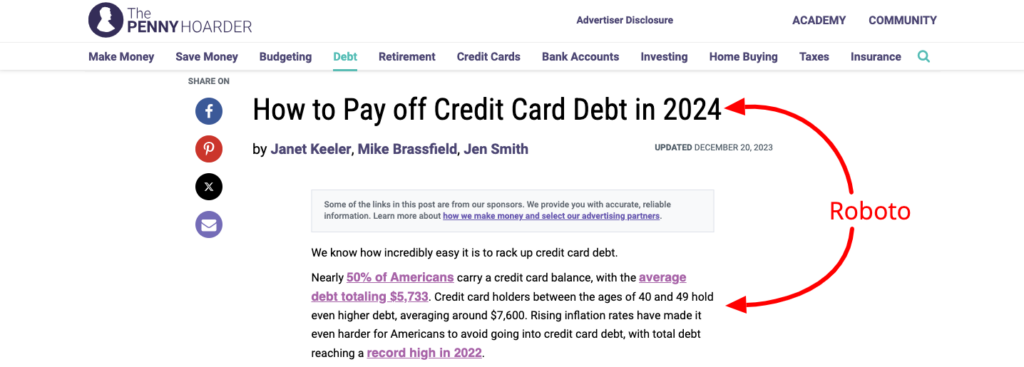
The Penny Hoarder: Roboto

After all, there’s no purpose why it’s a must to select contrasting fonts for physique copy and titles. The Penny Hoarder goes a special manner by utilizing a single font, Roboto, for each. This creates a extra constant really feel, nevertheless it’s not essentially probably the most visually thrilling strategy.
Last ideas on the very best fonts for your weblog
For a lot of bloggers, selecting a font is an afterthought. Nothing greater than clicking a drop-down menu of their CMS and choosing the prettiest choice (or simply sticking with the default font of their weblog theme).
However, as you possibly can see, fonts have a big function to play — not simply within the readability and accessibility of your content material, however within the general design and visible attraction of your weblog.
Get it proper and individuals are extra prone to hold studying.
When you’ve picked the very best font on your weblog, try our information to the finest fonts for emails to assist your copy stand out within the inbox.