Creating display recordings is a necessary talent for internet builders. Display screen recordings can illustrate new options, bugs, or quite a lot of different concepts. I am typically requested what app I take advantage of to create display recordings and individuals are shocked after I inform them Quicktime! Let’s assessment create a display recording with with Mac’s native Quicktime!
In Brief:
- Open Quicktime
- Select
File->New Display screen Recording - Document your display actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with current media.
Step 2: Choose File > New Display screen Recording
From the primary menu, select File after which New Display screen Recording. Doing so gives you a modifiable management to pick out what portion of the display you’d prefer to file. It is often finest to isolate the display to simply the necessary half to maintain video measurement performant and goal exact.
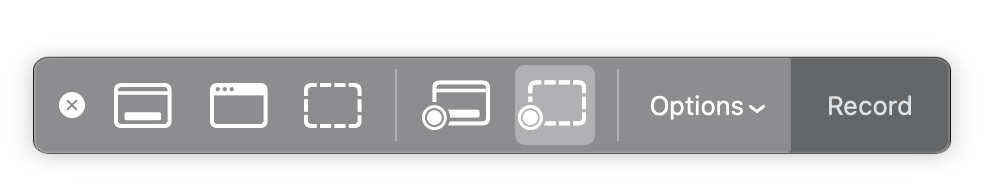
Step 3: Click on the Document Button
After deciding on the recordable space, select the Document button within the toolbar supplied. Doing so will instantly begin your recording. Go forward and executes the entire actions you want to seize.

Step 4: Cease and Save the Recording
If you’ve recorded every thing you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to avoid wasting the display recording to the listing of your alternative.
Do not go trying to find display recording utilities when Apple offers you Quicktime at no cost! Quicktime is dependable and covers all of the bases!


CSS vs. JS Animation: Which is Sooner?
How is it potential that JavaScript-based animation has secretly at all times been as quick — or sooner — than CSS transitions? And, how is it potential that Adobe and Google persistently launch media-rich cellular websites that rival the efficiency of native apps? This text serves as a point-by-point…

