Motivation
One of many core practices of any well-functioning growth staff is to
maintain common demos of the newest enhancements within the product they’re
constructing. If the product has a person interface, then the demo is of course
offered via the UI itself, perhaps even letting the stakeholders attending
the assembly play with it immediately.
However what if the product is an API? Normally we suggest that the backend
and the frontend are developed by the identical staff, as a result of this often results in
larger high quality and shorter growth time, in comparison with the state of affairs the place
two separate groups need to coordinate. There are circumstances, although, when that is
not potential: typically the backend (API) is developed by an organization that sells
to 3rd events entry to a helpful service via that API. Examples would
be: a monetary establishment offering a “fee gateway” API that lets
e-commerce web sites obtain funds from prospects; or a service supplier
that interfaces to cost comparability engines via an API that the value
comparability engine calls.
In all these circumstances the place the API doesn’t have a pure person interface, it
turns into troublesome to supply a significant demo. Generally the staff tries to
display utilization of the API by displaying the JSON code being returned by the
API, however this isn’t straightforward to know, particularly by non-technical
stakeholders. And letting enterprise stakeholders play with the product turns into
virtually inconceivable.
In these conditions, we discovered it helpful to develop a easy UI,
particularly for the aim of API demonstration.
The UI doesn’t must be fancy or particularly good trying, and it doesn’t
have to contain organising a devoted construct; the aim is to make it a snap
to indicate API utilization.
The advantages of such a Demo Entrance-Finish are usually not restricted to showcasing the
software program throughout the demos; when you make it out there, it will likely be utilized by
builders to check new options on their native machines earlier than pushing the
code to the repository, and by high quality analysts, product homeowners, and different
stakeholders to check the product in check environments. It may also be used to
display utilization of the API to potential companions who could be concerned about
buying entry to it. The Demo Entrance-Finish is a present that retains on giving.
Sensible recommendation
The Demo Entrance-Finish works finest when it is instantly out there in all of the
locations the place the associated API is obtainable. As an example, in a Spring Boot
utility, you might place static HTML, CSS and JavaScript property within the
src/important/assets/public/testdrive folder, in order that it will likely be potential to
entry them by opening a browser at, for example,
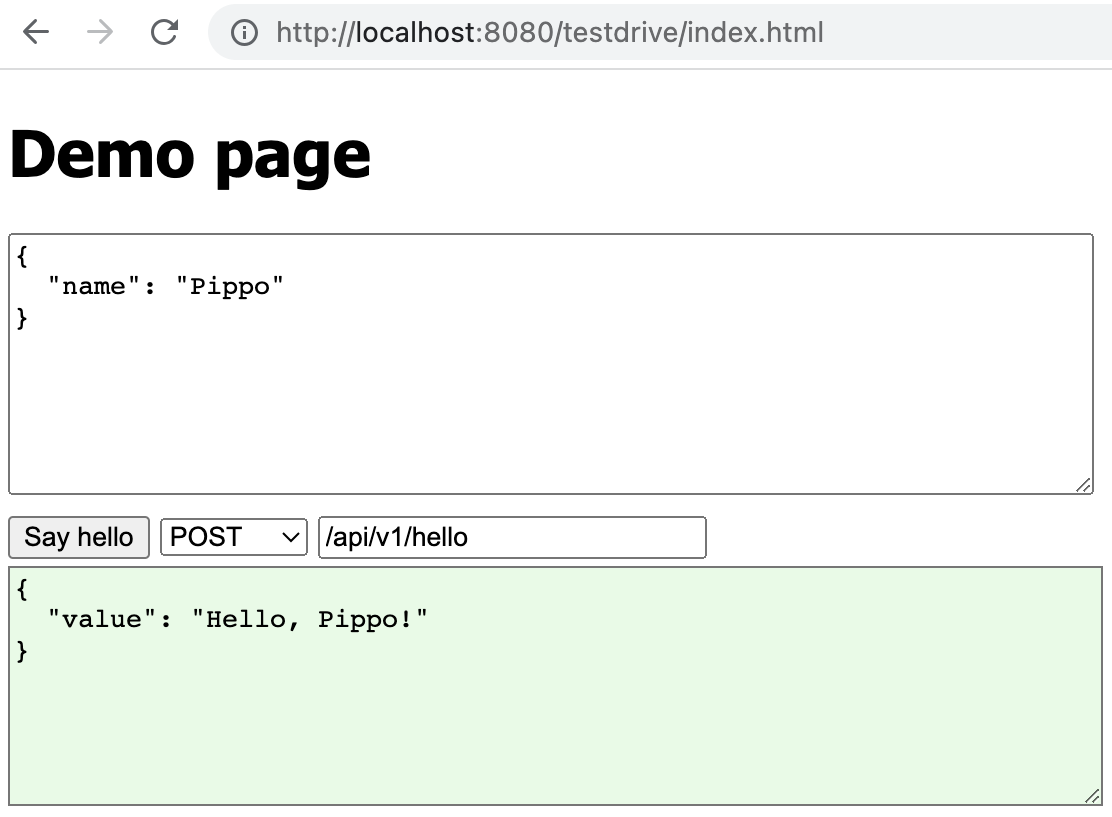
https://localhost:8080/testdrive/. The best potential demo UI does little
greater than change Postman:

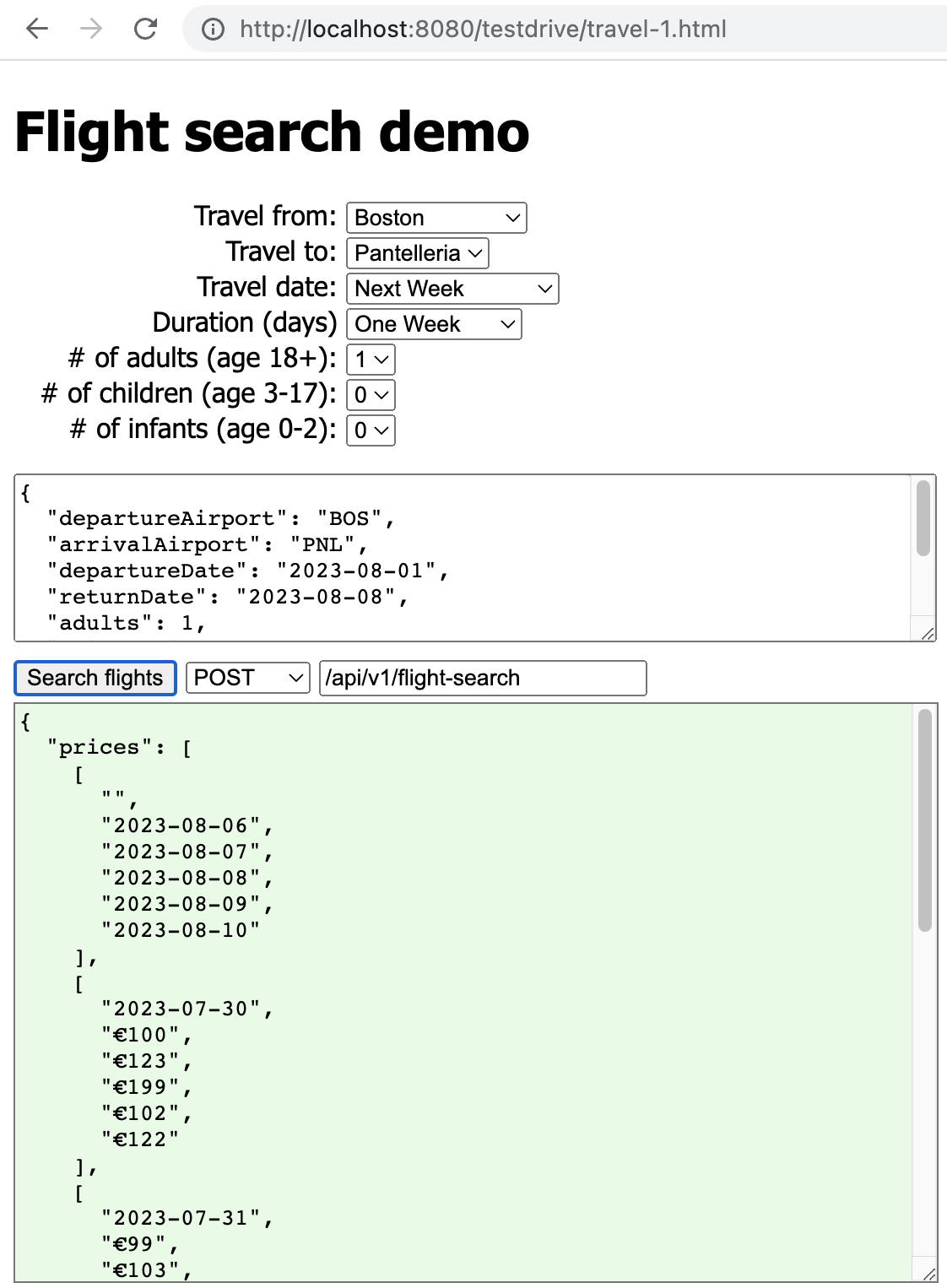
Determine 2: The person can tweak the request payload, technique and path: the response seems within the decrease window,
coloured inexperienced to suggest a profitable response

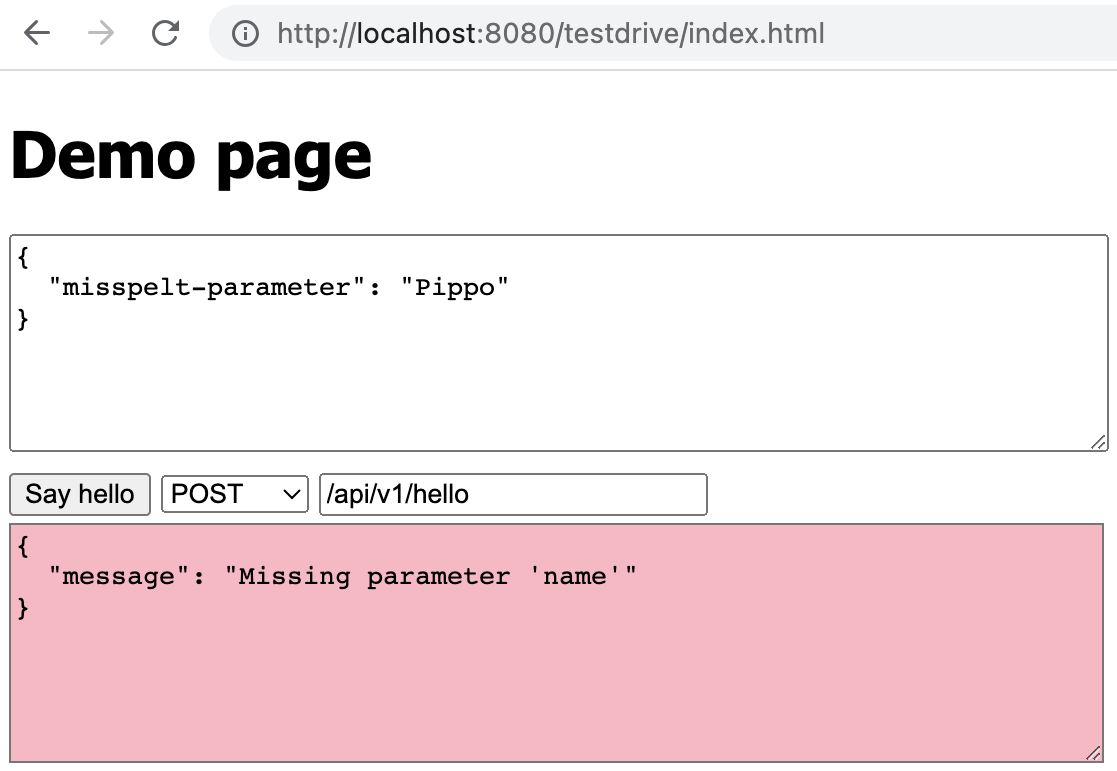
Determine 3: Error responses are made extra evident by coloring the
output textual content space pink
The demo UI prepares a sound JSON request for a given API endpoint, then it
lets the person modify the request by hand to go well with what they need to check, and
when the person presses the button, it can show the response, presumably alongside
with the http standing code and any related headers.
Although at this level we’re nonetheless displaying JSON as each enter and
output, we have now a substantial benefit over Postman, in that we are able to use
automation to reinforce or modify a static model of the enter JSON that’s
proposed to the person. If, for example, a sound request ought to comprise a
distinctive identifier, a brief snippet of JavaScript can generate a random
identifier with no effort required on the a part of the person. What is essential right here
is that the UI permits a fast check with minimal friction.
The JavaScript required for making a Demo Entrance-Finish resembling this one is
minimal: present JavaScript is highly effective sufficient without having for particular
libraries, although builders would possibly discover it useful to make use of light-weight instruments such
as htmx, jQuery and even inline React. We suggest to keep away from organising a
devoted construct, as this introduces additional steps between working the API and
executing a check via the UI. Ideally, the one construct we would wish to run is
the construct of the API product itself. Any delay between the need to check
one thing and the second we are literally executing the check slows down the
growth loop.
The pure evolution of such a UI is to
- Add services to generate various kinds of enter; maybe change
fully the JSON textarea with a correct HTML type - Parse and present the output in a manner that is straightforward to know
As an example, suppose we have now a travel-related API that enables us to e-book
flights, with the aim to search out one of the best offers for travellers who may be
versatile on the date. We’d have an preliminary API that performs a search and
returns an inventory of costs combos. The enter JSON would possibly appear like
{
"departure-airport": "LIN",
"arrival-airport" : "FCO",
"departure-date" : "2023-09-01",
"return-date" : "2023-09-10",
"adults" : 1,
"youngsters" : 0,
"infants" : 0,
"forex" : "EUR"
}
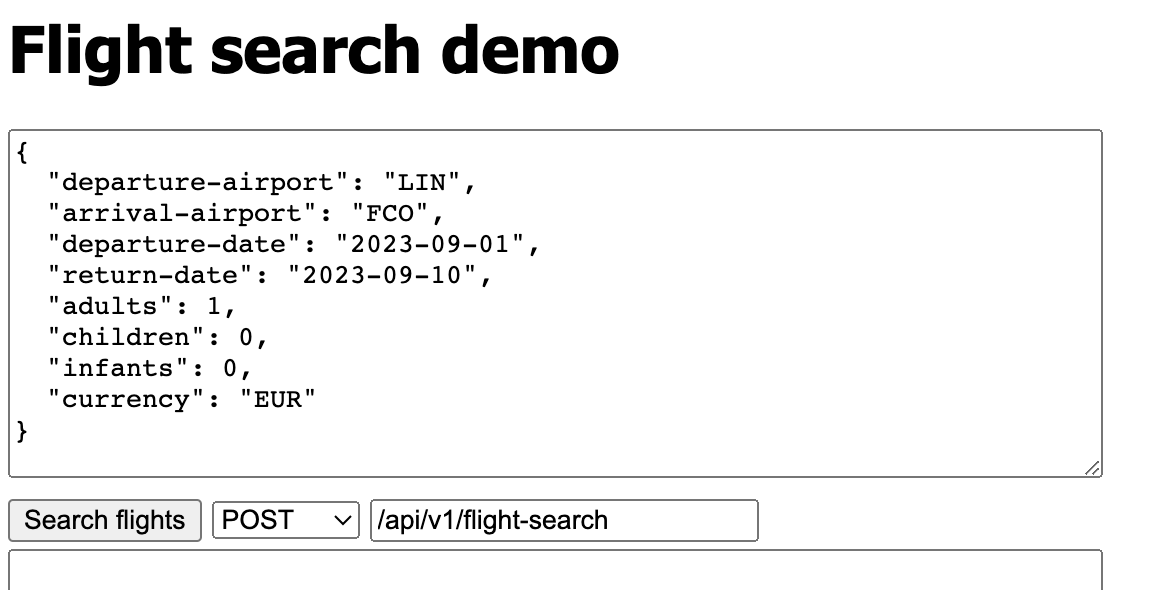
Our demo UI will load within the enter textual content space a pattern payload, thus sparing
the person from having to recollect the exact syntax.

Determine 4: Actual JSON payloads are usually difficult
Nonetheless customers would possibly want to vary the dates, as a result of any static departure
or arrival date will ultimately turn into invalid as time passes and the dates
turn into previous, and altering the dates takes time, and can lead to additional time
misplaced due to handbook errors. One resolution may very well be to routinely modify
the dates within the JSON, setting them to, say, 30 days sooner or later. This is able to
make it very straightforward to carry out a fast “smoke check” of the API: simply click on
“Search flights” and see the outcomes.
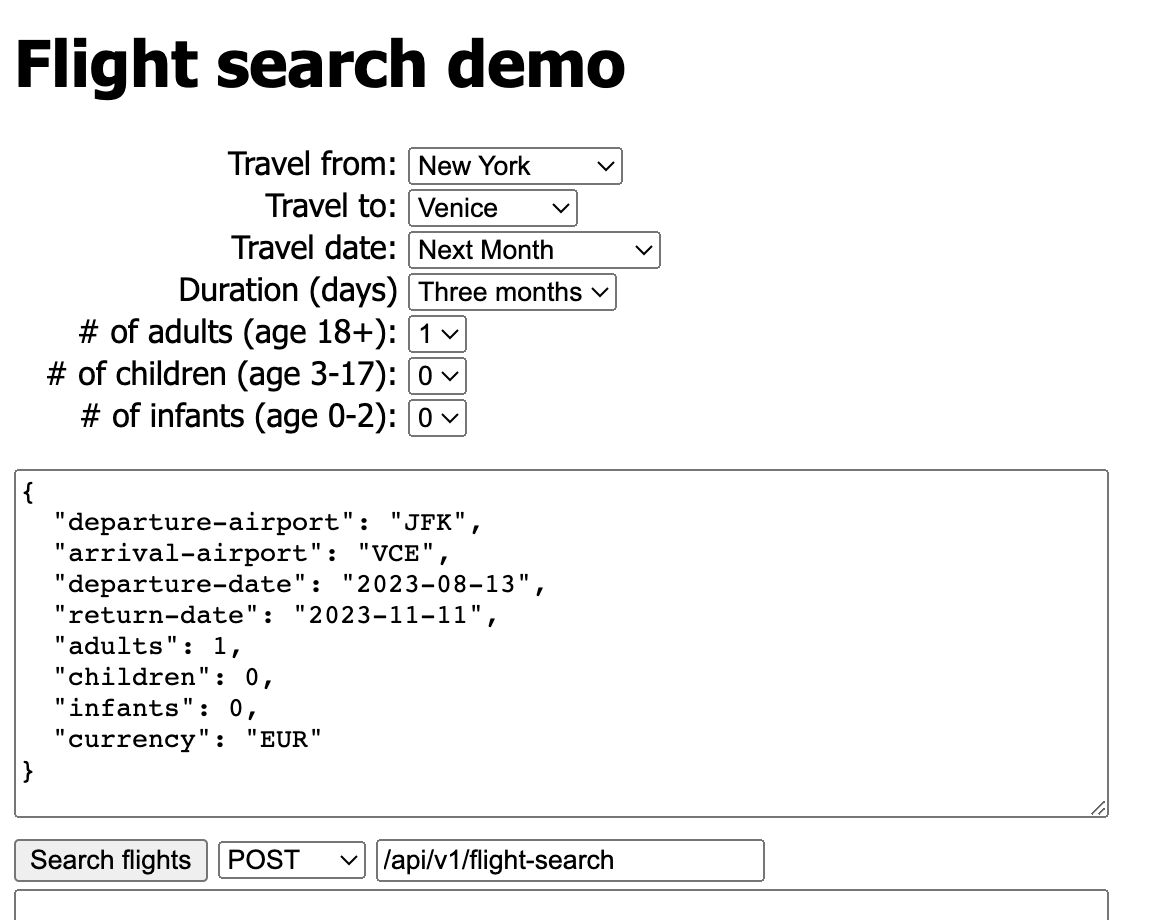
We might take this a step additional: for example, typically we would need to
verify the costs of flights roughly six months sooner or later; typically 3
months, and typically only one week prematurely. It’s cool to supply a UI
that enables the person to rapidly change the JSON payload by deciding on from
drop-down menus. If we offer the identical for different enter fields, for example
the airport codes, we take away the necessity for the person to search for airport codes,
which additionally takes worthwhile time.

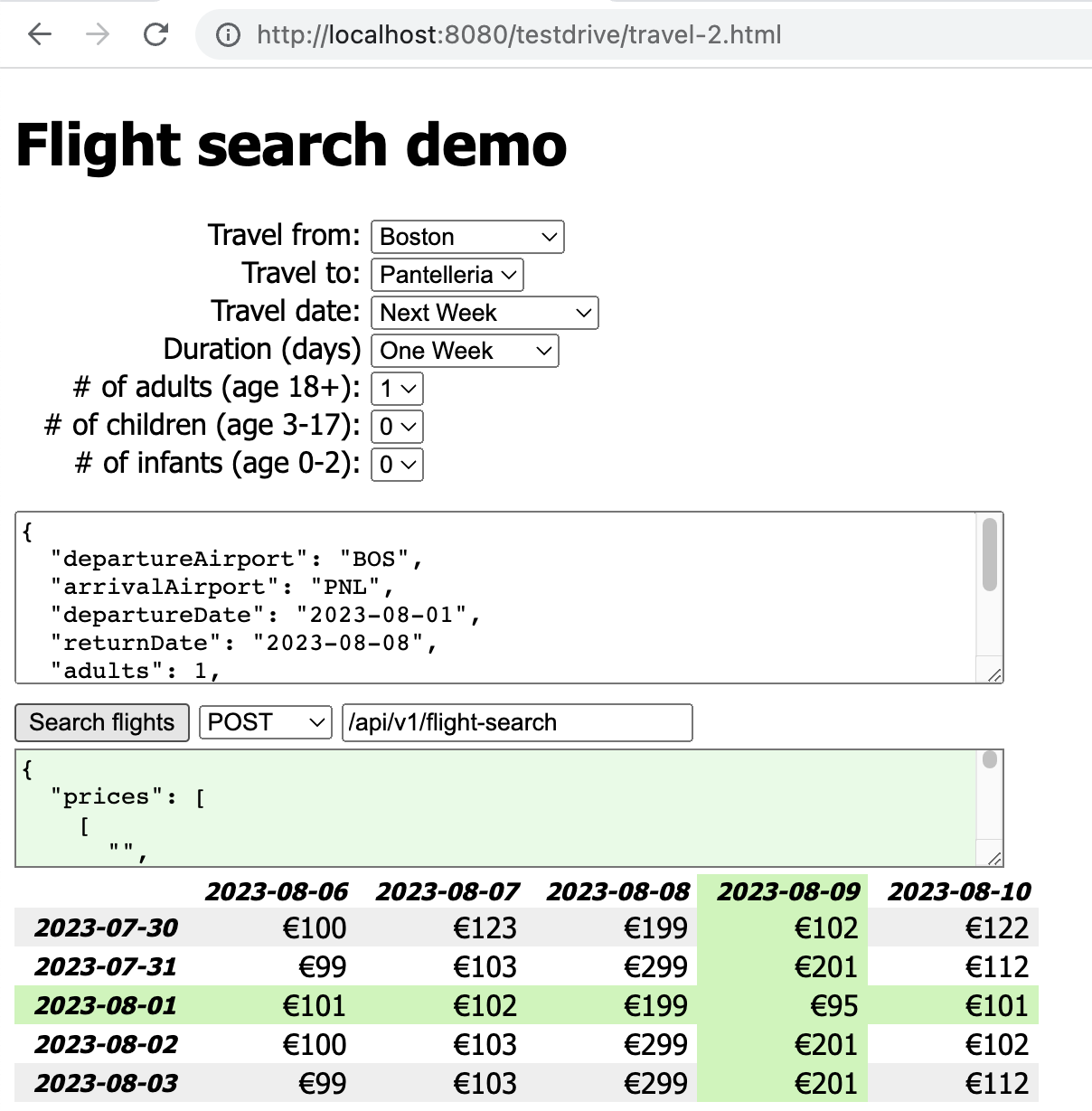
Determine 5: Including an HTML type to tweak the payload
routinely
The above UI makes it fast and simple to vary the JSON payload, requiring
little or no experience from the a part of the person. It’s nonetheless potential to
examine the generated JSON, and the person can change it immediately, if they need
to check a case that’s not coated by the HTML type.
The flights search API might return a matrix of costs various by date,
that enables a buyer to decide on one of the best mixture of departure and return
flights. For instance:

Determine 6: JSON responses are usually difficult too
It’s troublesome for people to make sense of the value matrix in JSON, so we
can parse the JSON and format it in a pleasant HTML desk.

Determine 7: Parsing the response and presenting it
in an easy-to learn format
A easy HTML desk can go an extended option to make it straightforward for technical and
non-technical customers to confirm the outcomes of the API.
Frequent questions
Why not use Swagger UI as a substitute?
Swagger UI satisfies a number of the identical good qualities because the Demo Entrance-Finish:
it may be made instantly out there,
it’s outlined in the identical supply code repository because the supply code;
it’s served from the identical service that serves the API.
It does have some drawbacks, in comparison with the Demo Entrance-Finish:
- The enter and output payloads in Swagger UI are restricted to JSON: you can not make it extra readable.
- It isn’t pleasant to non-technical customers.
- It might solely serve static payloads; what if it’s good to present a random id at each invocation?
What if the payload ought to comprise the present date? The person should keep in mind repair the payload by hand,
and they should know how one can repair it. With a little bit of JavaScript, you possibly can simply present this
routinely within the Demo Entrance-Finish - Swagger UI doesn’t help workflows; with a Demo Entrance-Finish,
you possibly can information the person by presenting within the correct order the calls to be made.
You can even take elements from the output of 1 name, and use them to arrange the payload for the following name in a workflow
Ought to we arrange a devoted construct with npm?
In case your Entrance-Finish makes use of a devoted construct command, then you have got an additional step in your
native edit-compile-run-test loop: this makes your loop slower. It additionally requires you
to complicate your Steady Integration and supply automation: now your supply code repository
produces two artifacts as a substitute of 1; you must construct each and deploy each.
For these causes, I do not suggest it. If you’re used to “massive” Entrance-Finish frameworks
resembling Angular, you could be shocked at how a lot may be achieved simply by loading
jQuery or React in an inline <script> tag.
Aren’t we doing work that the consumer didn’t ask for?
The Demo Entrance-Finish improves some cross-functional properties of the product, that
the consumer is prone to respect: on the very least, the testability of the
product and the developer expertise, therefore the pace of growth, however there
are different cross-functional properties that could be usefully impacted.
Let me inform you a narrative: some time again, we have been engaged within the rewrite of an API product.
In that product, an API calls might end in tens of calls to different downstream providers,
and every of these downstream name might fail within the HTTP sense, by returning an HTTP error standing code, and will fail logically, by returning a logical error code within the response payload.
Provided that any of these tens of downstream calls failing in several methods might
end in a special, sudden end in our API response, it was clear that we wanted
a option to rapidly see what occurred when our system interacted with downstream providers, so
we enhanced the Demo Entrance-Finish with a report of all downstream providers interplay, displaying the request and response from every downstream name in response to 1 name to our API.
The Demo Entrance-Finish ultimately turned a killer function that contributed significantly to the success of the product, as a result of it allowed testers to debug simply why a name did not produce the anticipated consequence. The Demo Entrance-Finish was ultimately made out there in manufacturing too, in order that inner customers might troubleshoot calls coming from the product shoppers, i.e., their companions. The consumer instructed us they have been glad as a result of they may now troubleshoot in minutes why a name did not work as anticipated, in comparison with days within the earlier system.
The consumer didn’t explicitly ask for a Demo Entrance-Finish, however that they had instructed us throughout the challenge inception, how troublesome it was for them
to troubleshoot why some calls to the API have been returning sudden values, utilizing their present system.
The Demo Entrance-Finish we constructed for them was, amongst different issues, an answer to an issue
that they instructed us that they had.
Going additional
APIs endpoints are sometimes meant for use in succession, to help some
sort of automated workflow, or maybe a choice course of on the a part of a
human person. In these circumstances, we might prolong the Demo Entrance-Finish to explicitly
help the workflow. In a manner, the Demo Entrance-Finish can be utilized as documentation
for API customers on how one can use the API, or as a prototype frontend to be taken as
an instance for a full implementation.
There may be some pattern code that can be utilized as a place to begin on this
git repository; the screenshot have been taken from it.