By Dave Stys December 12, 2023
Image this…you simply wrote a Pulitzer worthy e-newsletter in a Google Doc that you just’re able to ship to your viewers. The one factor left to do is copy it into your e mail message editor. However once you do, you notice {that a} totally different font and headline shade look higher within the e mail. So you are taking the time consuming steps to replace every block of textual content and headline one-by-one (
If solely there was a manner you could possibly replace the styling of your e-newsletter abruptly, in a single place.
Nice information – now you’ll be able to! AWeber’s new Theme Settings characteristic is simply what you’ve been in search of.
Theme Settings brings all of your type choices into one handy spot, making it simpler than ever to constantly enhance your e mail’s look. With the press of a button you’ll be able to simply replace your textual content, button, hyperlinks and different types to maintain issues constant all through your complete e mail.

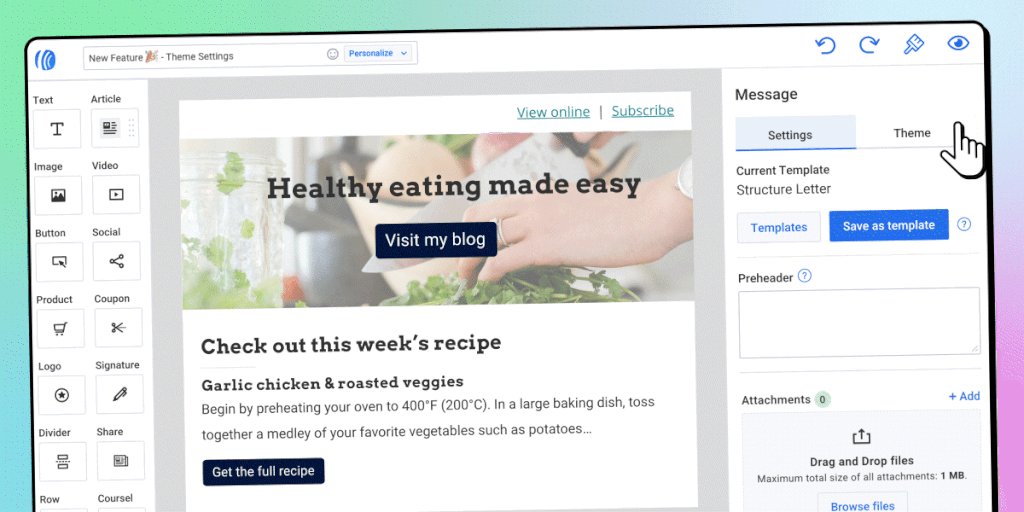
The place to entry Theme Settings?
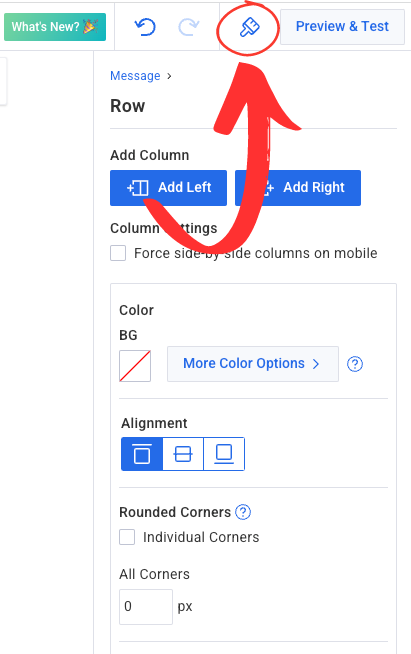
Whenever you’re in your e mail message editor, search for the Theme Settings paintbrush icon within the higher proper nook. Now you’ll have the ability to set your most well-liked, default types to your message.

What can I alter in Theme Settings?
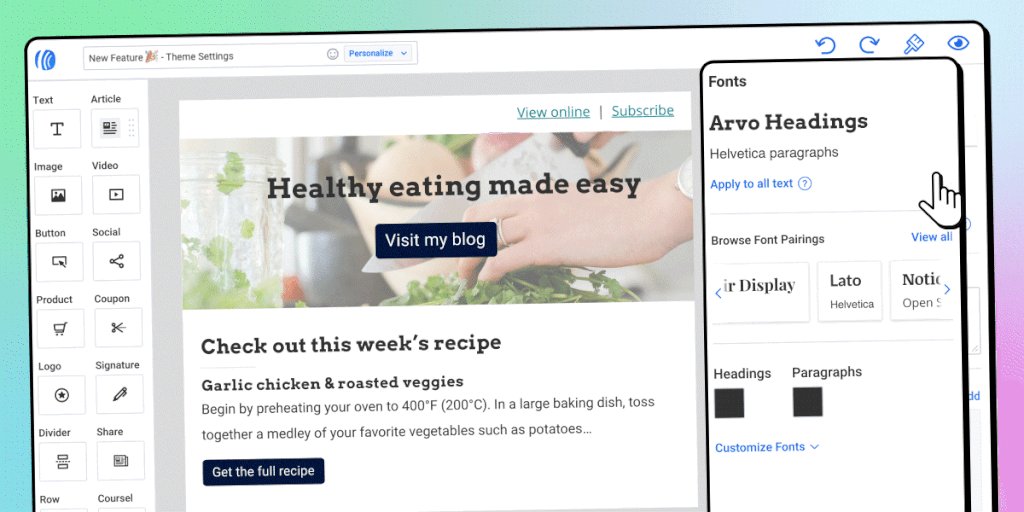
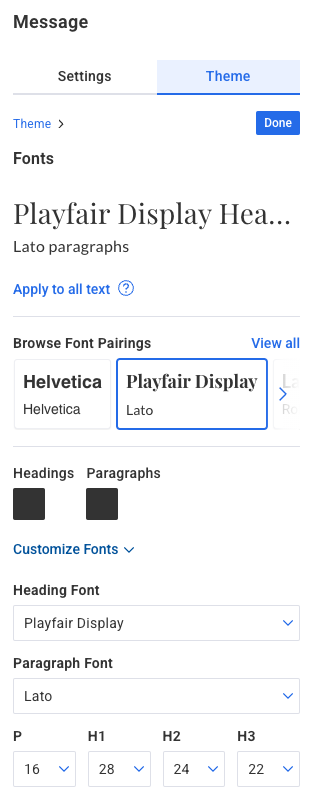
Headline and Paragraphs
Having constant font shapes and sizes goes a good distance in making your e mail look polished, skilled, and constant.

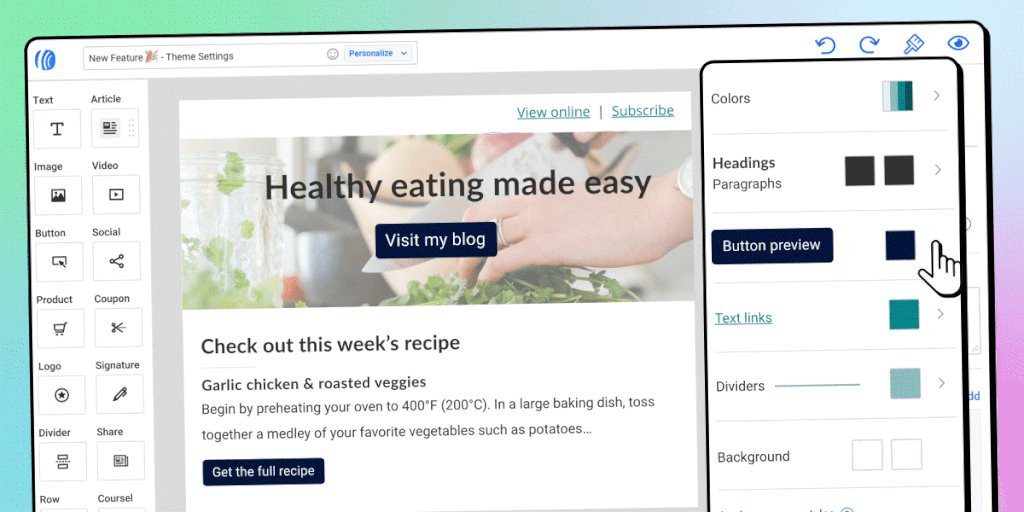
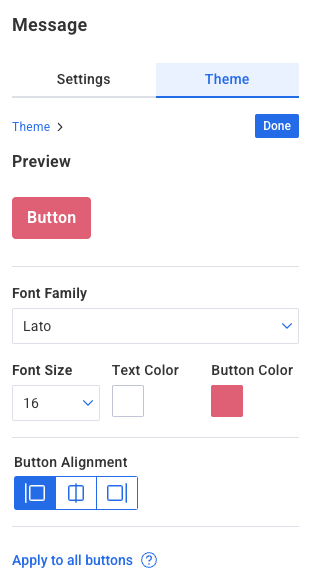
Buttons
Set your button background, textual content colours and default button alignment.

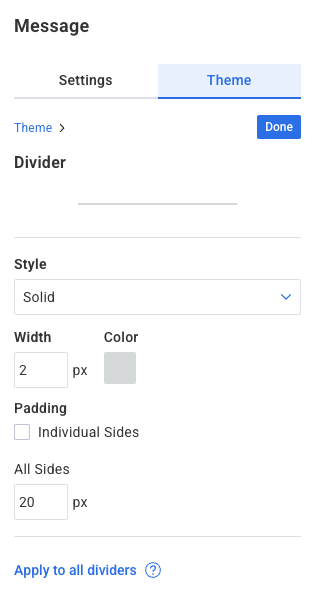
Dividers
A moderately delicate design ingredient, Dividers do the vital job of organizing your content material and separating distinct sections of your doc.

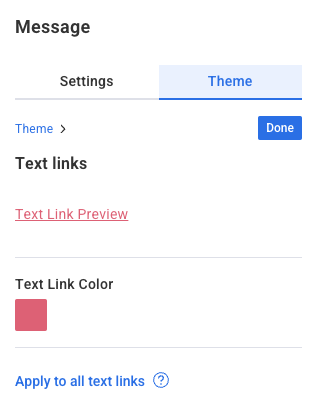
Textual content Hyperlink colours
You’ve been asking for a better technique to replace your hyperlink colours and right here it’s! Typically linked textual content defaults to a system-blue shade in an e mail message. There is no such thing as a purpose your hyperlinks can’t be on-brand too for a pleasant contact.

Message background colours
Most individuals persist with a white message background, nevertheless it’s potential to face out much more within the inbox by selecting different colours. Strive gentle shades with darkish fonts, or swap issues up extra and check out a darker background paired with lighter font colours.

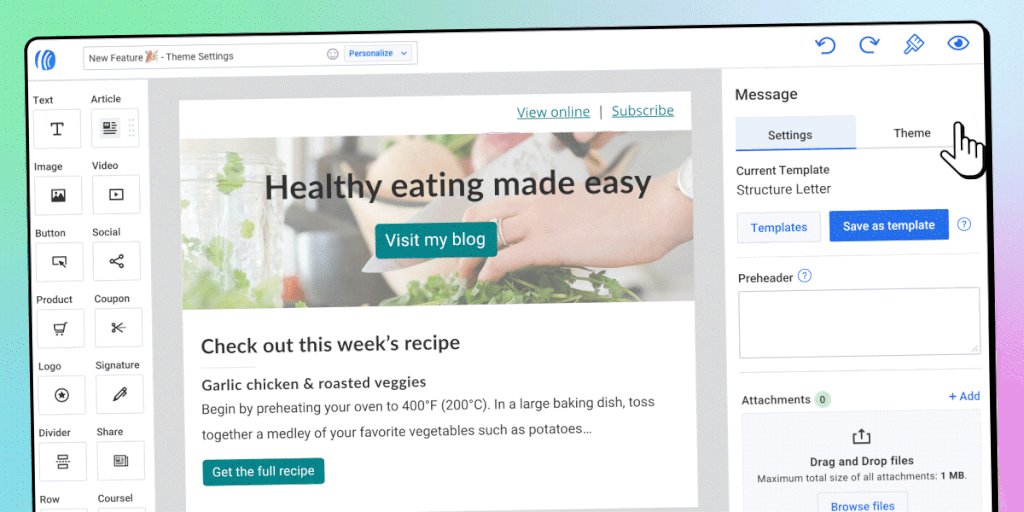
Constructed-in flexibility
Any adjustments you make in theme settings shall be mirrored all through your message.
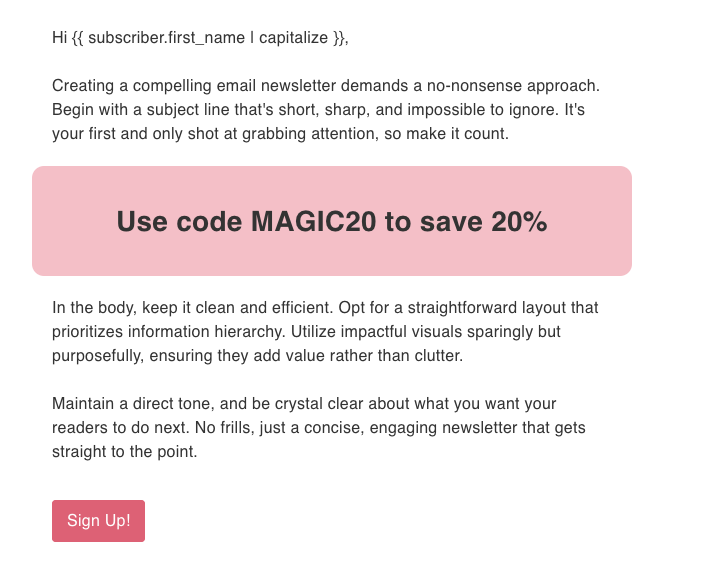
Nevertheless, you’ll be able to nonetheless make adjustments to these defaults the place wanted. For instance, when you’ve gotten a particular call-to-action row that should stand out, go forward and click on it and alter its particular background shade.
Try how we added a row, set its background shade for distinction in opposition to the message background, and rounded its corners. It actually stands out and attracts the reader’s consideration to an vital part you don’t need them to overlook.

Have some enjoyable
Use Theme Settings that can assist you create an e mail that really stands out. You’ll add an additional degree of refinement and design consistency that makes your communications look polished {and professional}.
Login to your AWeber account now to see how rapidly and simply it may be executed. Try the next video which reveals how one person elevated their message design in beneath 5 minutes, and the way you are able to do it too.