By Rhonda Bradley December 13, 2023
Product touchdown pages are a budget-friendly advertising and marketing software that may assist enhance product gross sales and supply worthwhile information and insights on buyer conduct.
Touchdown pages additionally present a easy buyer expertise that guides folks by means of probably the most crucial a part of your advertising and marketing funnel: making the sale.
So why don’t extra small firms use touchdown pages?
When you’re a small enterprise proprietor, chances are you’ll battle with the concept of making your individual design parts. Or possibly you’re not sure learn how to write the content material and select one of the best photographs. You would possibly even suppose you don’t have the technical know-how to create a profitable touchdown web page.
Sound acquainted? No drawback! This information exhibits you learn how to write and create an expert touchdown web page in minutes — no design expertise vital.
Making a high-converting product touchdown web page could also be one of the best advertising and marketing funding you’ll ever make, so we wish to make it simple for you.
We’ve included over 20 product touchdown web page examples to encourage you, plus a step-by-step information to making a 10-minute, high-converting touchdown web page.
Maintain studying to find how simple it may be to develop a high-performing touchdown web page in your product!
Small enterprise particular person’s information to product touchdown pages:
What’s a product touchdown web page?
A product touchdown web page is a devoted webpage designed with a single focus: showcasing your product and compelling guests to purchase it.
In contrast to different touchdown pages designed to seize leads (e-mail subscribers) by providing free content material or promotional specials, the aim of a product touchdown web page is to promote a product.
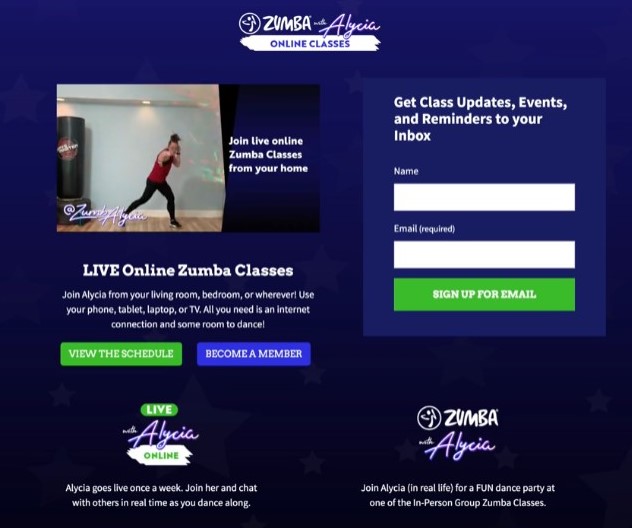
For instance, when health teacher Alycia McFarlin transitioned from in-person to on-line Zumba exercises, she determined to make use of a touchdown web page to promote her new digital lessons.
In ten minutes, Alycia created a touchdown web page for her on-line Zumba lessons, which ended up being twice as worthwhile as her in-person lessons.

There are lots of forms of product touchdown pages. Yours could also be a bodily product, digital product, service, or perhaps a subscription product. Whether or not you’re promoting webinars, ebooks, teaching providers, cupcakes — or something in between, a product touchdown web page may also help increase your gross sales.
Touchdown pages can be utilized as a house web page or one other web page in your web site, or they may also be standalone pages hosted independently.
For instance, startup firms typically start with a standalone product touchdown web page to allow them to start promoting merchandise even earlier than their web site is constructed.
Why are product touchdown pages necessary?
Consider a product touchdown web page as your digital salesperson, devoted to changing guests into paying prospects. It’s a one-page area to showcase your product in one of the best gentle, with copywriting and visuals designed to tell and promote.
Product touchdown pages are necessary for a number of causes:
- They’re an wonderful method to benefit from your social media following. Embody the touchdown web page hyperlink in your bio and share it in posts so you’ll be able to promote your product on to followers with out paying further commissions to secondary platforms.
- They may also help you flip e-mail subscriber lists into paying prospects by including a CTA with the product web page hyperlink to the underside of your e-mail newsletters.
- They supply worthwhile advertising and marketing insights. The info you glean from touchdown web page software program lets you understand what platforms ship probably the most visitors and which audiences are most certainly to buy.
What instruments do you should create a product touchdown web page?
Many free and paid instruments may also help you create a touchdown web page with none coding data.

When you’re a solo creator, entrepreneur, or coach chargeable for creating your individual supplies, search for these options when looking for a touchdown web page builder:
- Straightforward-to-use software program that allows you to rapidly create a touchdown web page.
- Loads of templates, so you will discover one that matches your imaginative and prescient.
- Analytics that present how effectively your touchdown web page is performing.
- Integration along with your e-mail advertising and marketing platform and web site.
What’s in a product touchdown web page?
Whether or not you’re promoting teaching providers, bakery merchandise, fuzzy socks, or every other product, the weather of a high-converting touchdown web page are related.
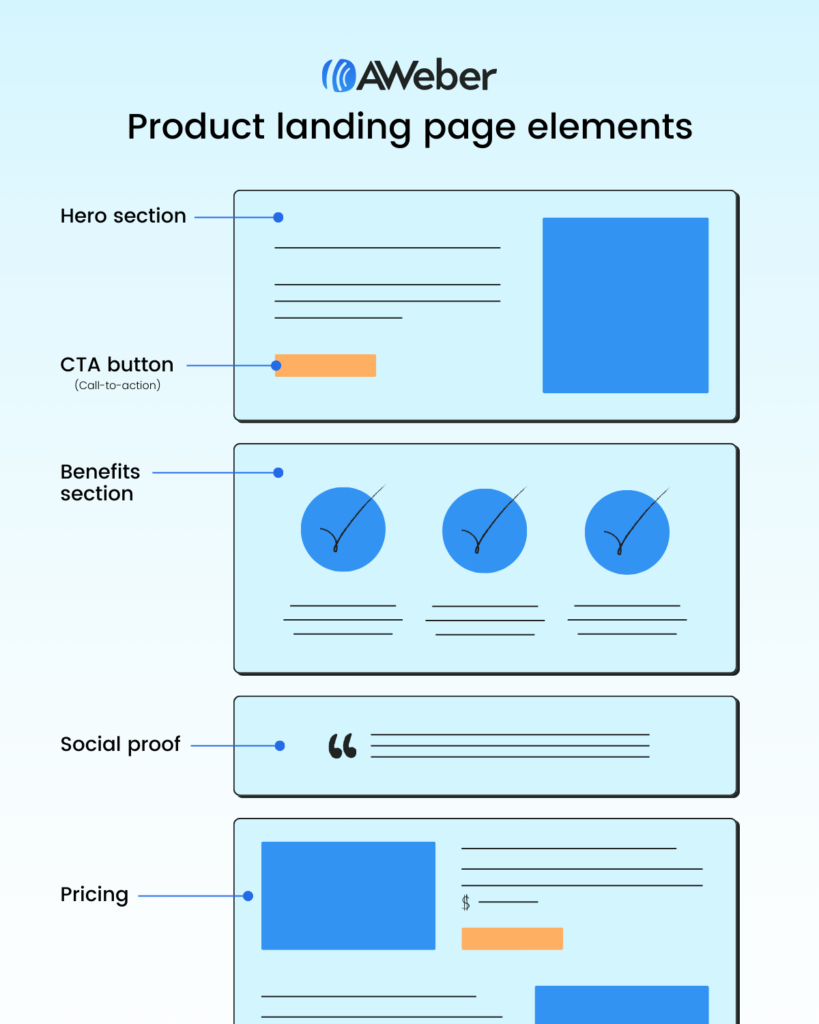
A single-product touchdown web page incorporates six parts:
- Hero part
- Advantages part
- Product particulars
- Name to motion button (CTA)
- Social proof
- Pricing
These six parts could also be positioned in any order, besides the hero part stays on the high. The CTA is often positioned repeatedly all through the web page.

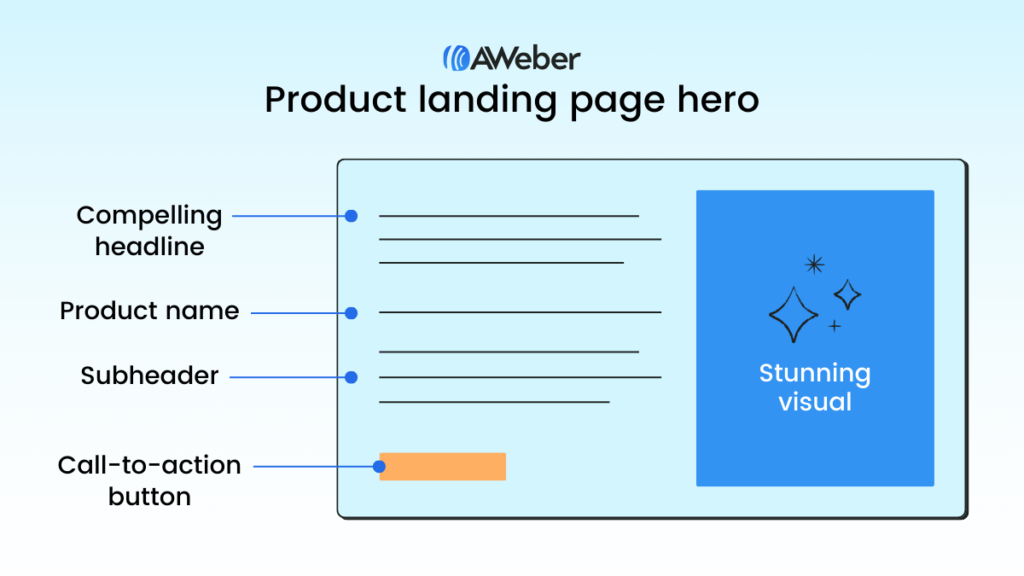
#1 – Hero part:
You solely have about 8 seconds to steer your guests to stay in your touchdown web page and think about buying. Meaning your writing, visuals, and web page load instances should be on level — simply scannable and laser-targeted to a exact viewers.
The #1 secret to making a product touchdown web page that sells lies in clearly showcasing your product and its advantages in a approach that’s exactly tailor-made to your goal buyer.
Right here’s the way it’s carried out.
A superb hero part incorporates:
- Product identify
- Compelling headline
- Subheader or 2-3 sentences of descriptive textual content
- Gorgeous visuals
- Name-to-action button (CTA)
- Worth (non-compulsory)

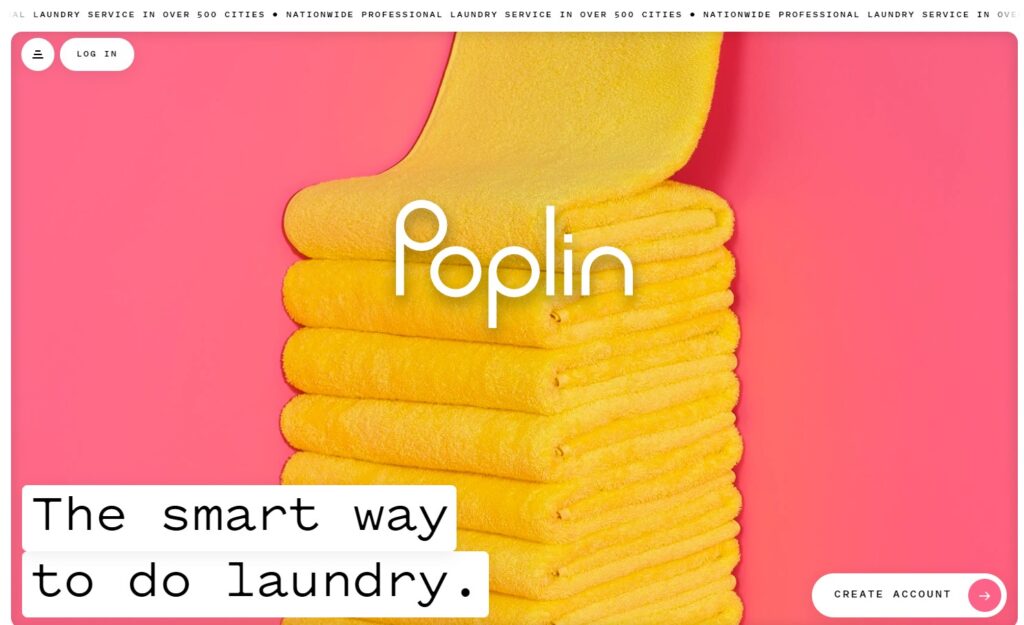
For instance, the hero part on Poplin laundry service features a vivid picture, its firm identify, and a short headline that describes its product, “The sensible method to do laundry.”

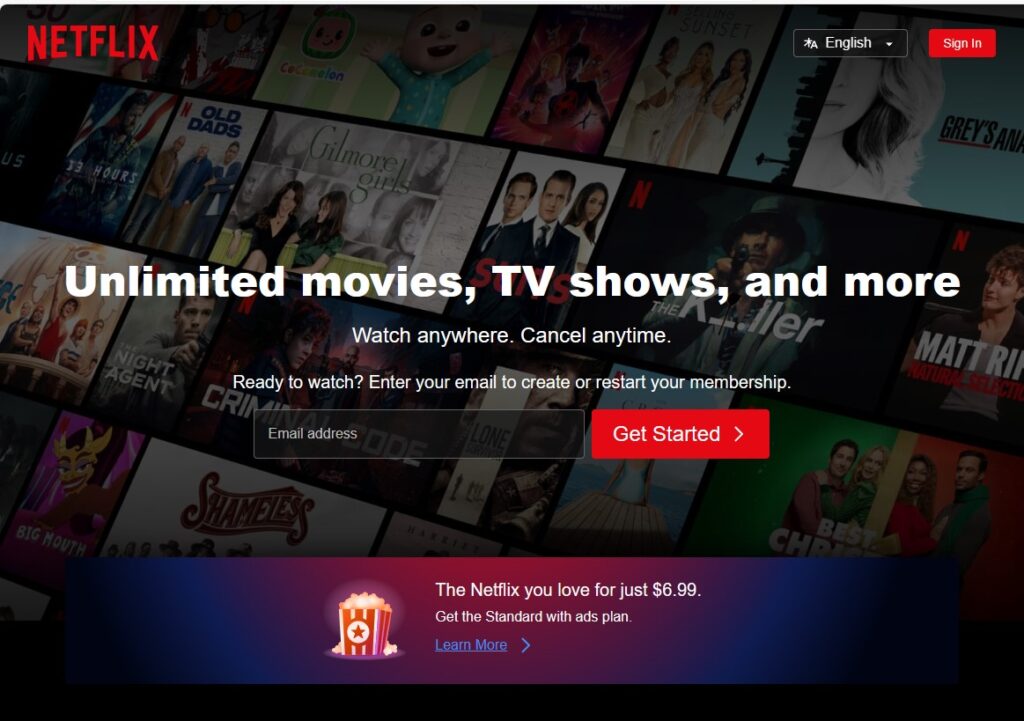
Even though almost everyone seems to be accustomed to Netflix, the streaming big comes by means of with a traditional high-converting touchdown web page that features its identify, transient headline and outline, descriptive picture, and clear CTA.
“Limitless films, TV exhibits, and extra. Watch anyplace. Cancel anytime.”

#2 – Name-to-action button (CTA)
The CTA is a button that tells guests what to do subsequent — utilizing only some phrases. “Purchase now,” “E-book a name,” and “Begin your free trial” are in style CTA phrases.
Usually, every part of your touchdown web page will embody the (identical) CTA. Be sure that it “pops” with shade or a big font.
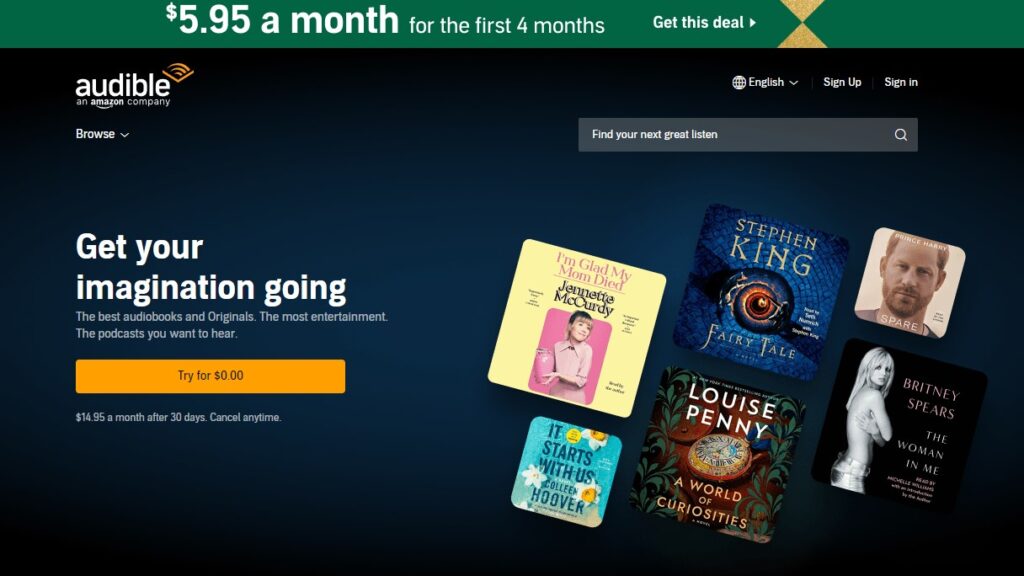
For instance, Audible’s touchdown web page prominently shows its CTA, “Strive for $0.00,” on a shiny gold button.

#3 – Product particulars
The product particulars part features a crystal-clear description of your product in as few phrases as doable.
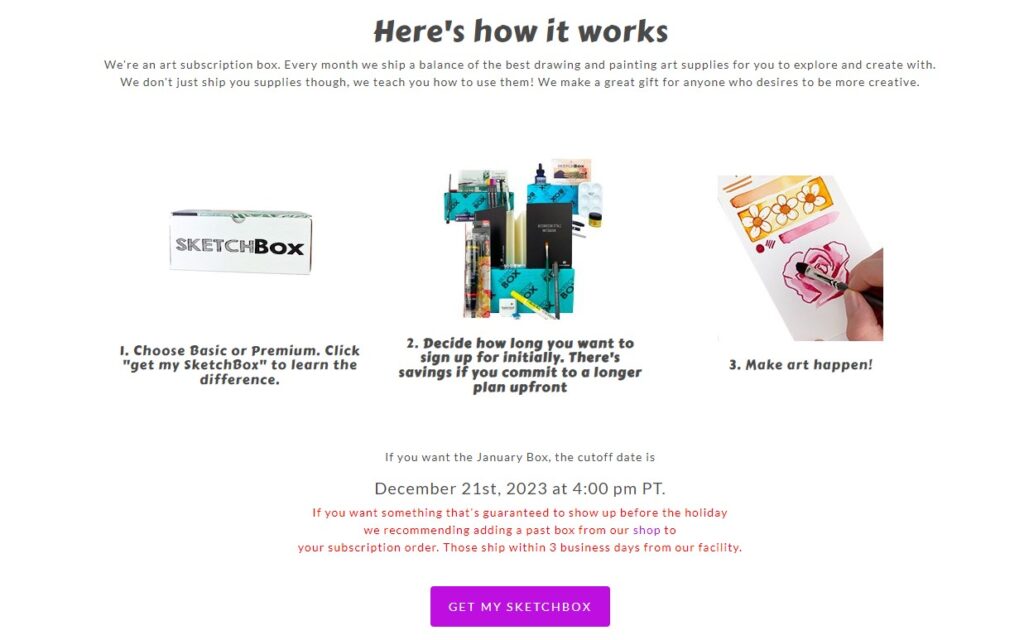
Artwork provides firm Sketchbox follows its hero part with an outline of what the service is and the way it works. It makes use of three photographs with three brief sentences to supply a transparent description.

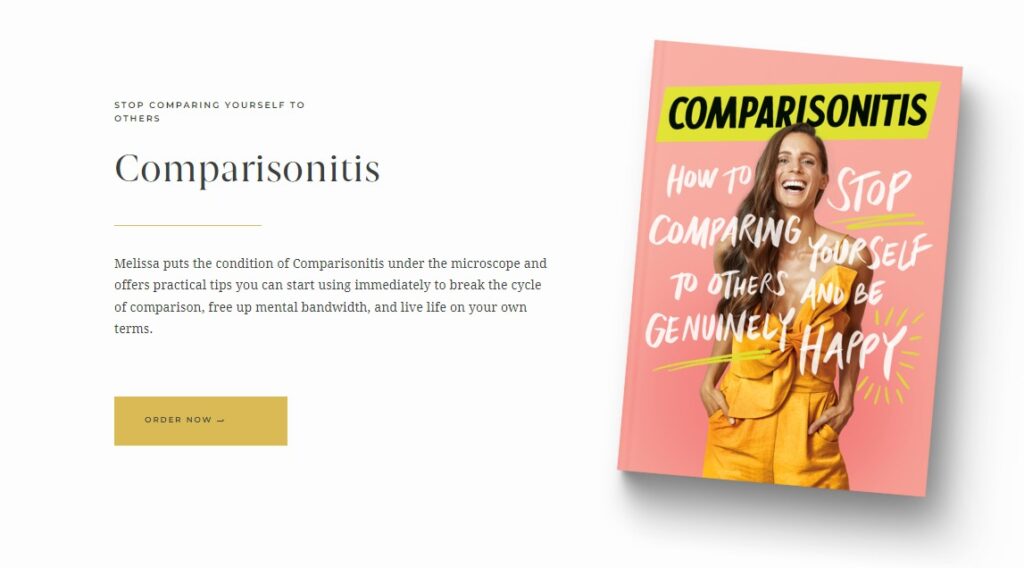
Writer Melissa Ambrosini describes her guide, Comparisonitis, in a single sentence beneath the title and headline, “Cease evaluating your self to others.”

#4 – Advantages part
The advantages part highlights the advantages of your product — issues that folks really feel or get pleasure from because of shopping for your product.
For instance, when you’re a wellness coach, the advantages of your service could embody having fun with extra power and freedom of motion. When you’re promoting jewellery, the advantages could also be that you simply’ll dazzle a room full of individuals.
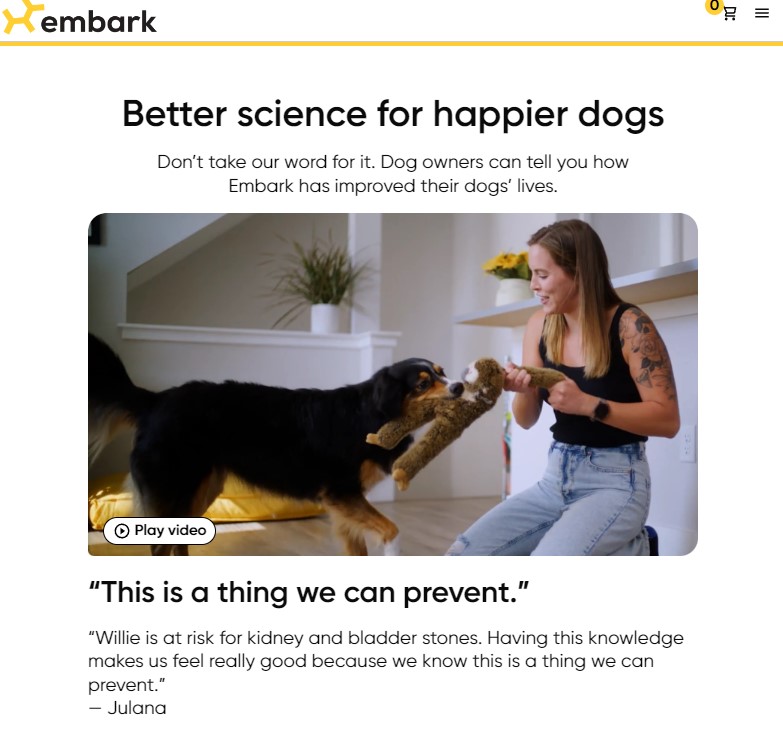
Embark Canine DNA Check lists happier canines and preventable well being points as advantages of its product.

Understanding and speaking your product’s advantages to your target market is one crucial stuff you’ll do to spice up the success of your touchdown web page. When you’re not sure of its advantages, don’t be shy about asking your prospects (and even buddies and colleagues) about the advantages they get pleasure from because of your product.
#5 – Social proof
Social proof, resembling buyer critiques and testimonials, builds the belief you should make folks really feel comfy buying from you.

You’ll be able to place buyer critiques in any normal design template.
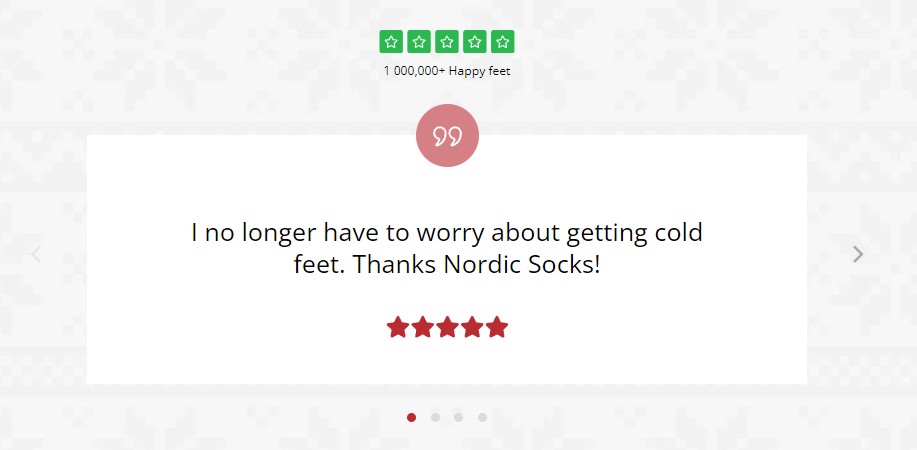
Or, create a carousel to share critiques and testimonials.
For instance, Nordic Socks proudly shows a carousel of buyer critiques, together with a one-liner that reads, “I now not have to fret about getting chilly toes. Thanks Nordic Socks!”

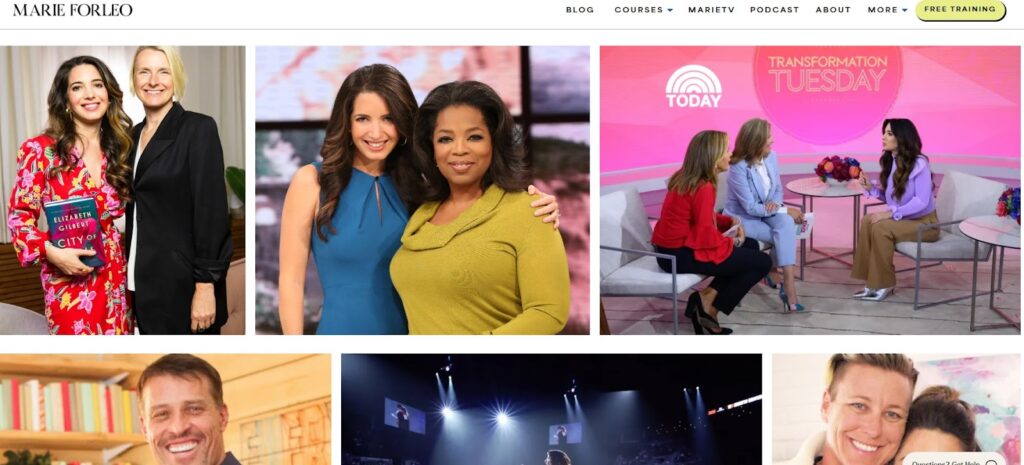
Thought chief Maria Forleo shows photographs of herself with celebrities as a social proof part on her touchdown web page.

In case your product is business-oriented and also you’ve labored with well-known firms, emblem shows are one other nice method to embody social proof.

#6 – Worth
Usually, you’ll wish to embody the worth of your product in your touchdown web page. Generally, resembling once you provide differently-priced variations of a product, chances are you’ll put pricing on the order web page as an alternative. It helps to incorporate the worth as a result of it’s a key a part of describing your product to readers.
Touchdown pages are artistic content material, so the weather you utilize on yours could fluctuate. The most effective issues you are able to do earlier than you start designing is to browse touchdown pages in your trade for concepts.
Product touchdown web page examples
Listed below are just a few extra examples of excellent touchdown pages designed for prime conversions.
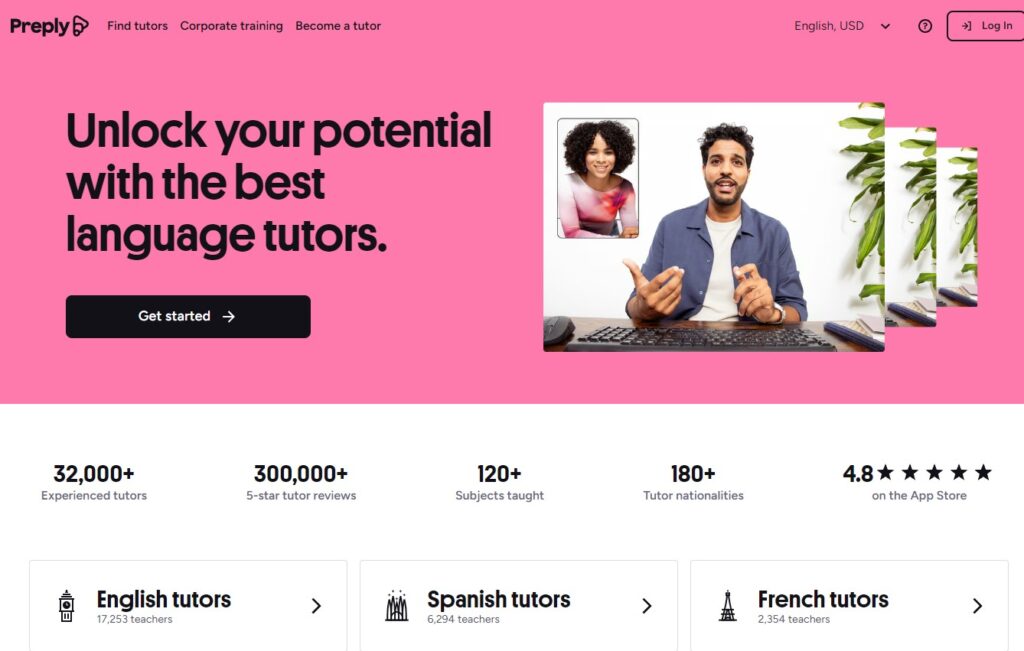
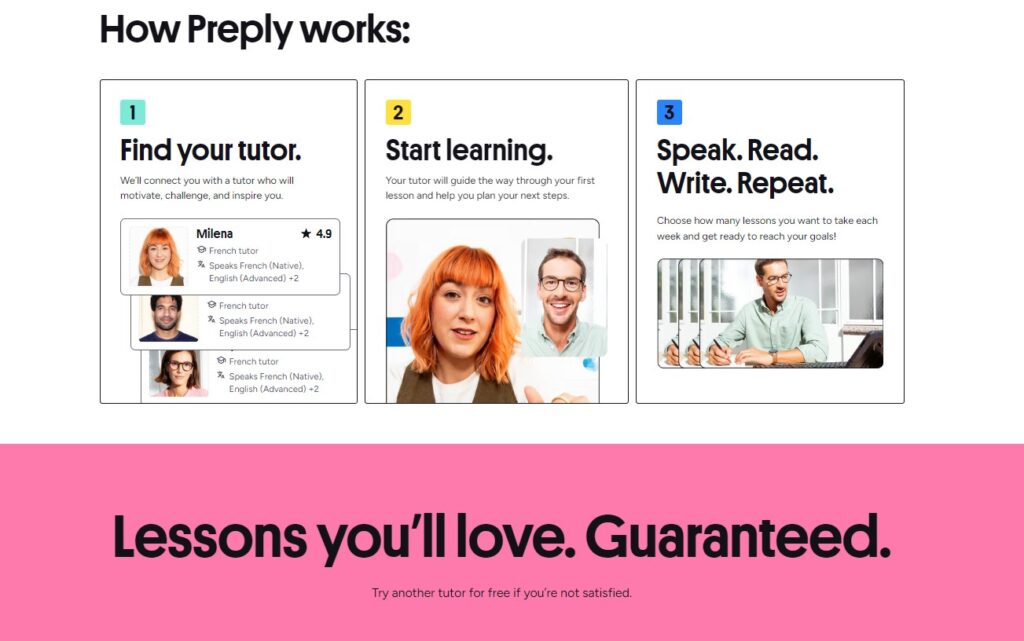
Preply
Language Tutor service Preply knocks it out of the park with a touchdown web page that’s able to promote.
Its headline, “Unlock your potential with one of the best language tutors,” clearly states what the product is and the way it advantages its prospects. The hero picture exhibits two folks chatting in what looks as if a user-friendly video conferencing app, which instantly tells guests that Preply is a web-based tutorial service.
The part accomplishes what takes many others a whole bunch of phrases and a number of other sections to realize. It conveys the product description and advantages, explains the way it works, and tells readers what to do subsequent — utilizing solely ten phrases and a picture.

Preply’s hero part is adopted by social proof ( mentions “300,000+ 5-star critiques”), a “the way it works” part, and extra social proof (buyer testimonials) and advantages.

Barkbox
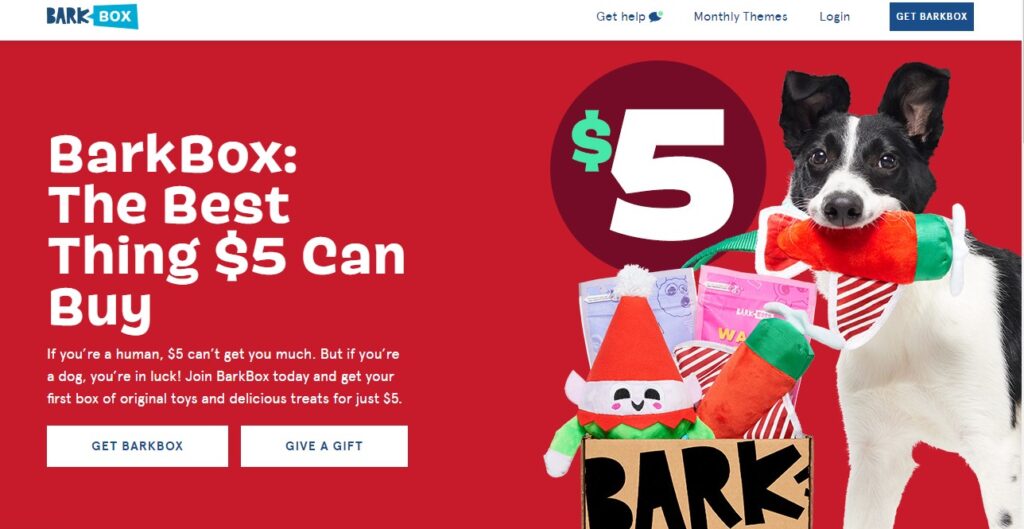
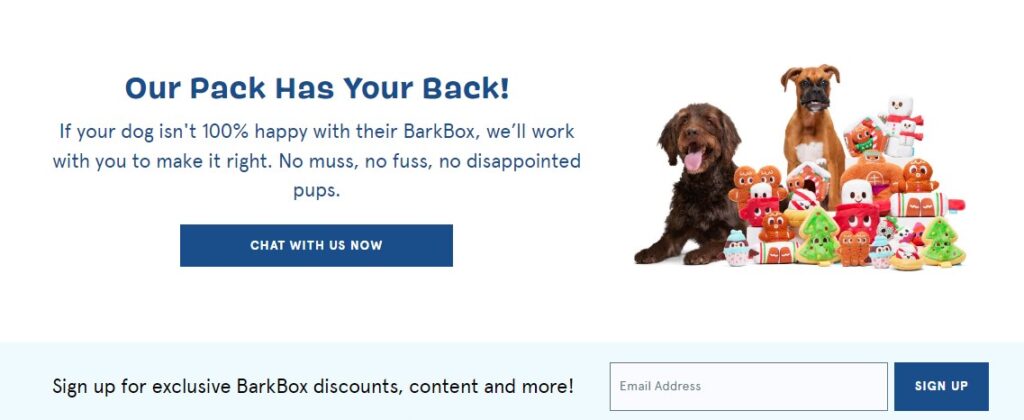
Canine subscription service BarkBox begins its touchdown web page with a hero part that features a compelling headline, “BarkBox: The Greatest Factor $5 Can Purchase.” It’s adopted by a few strains of textual content and a transparent CTA. Subsequent to it’s a picture of the product and goal buyer (a cute canine).

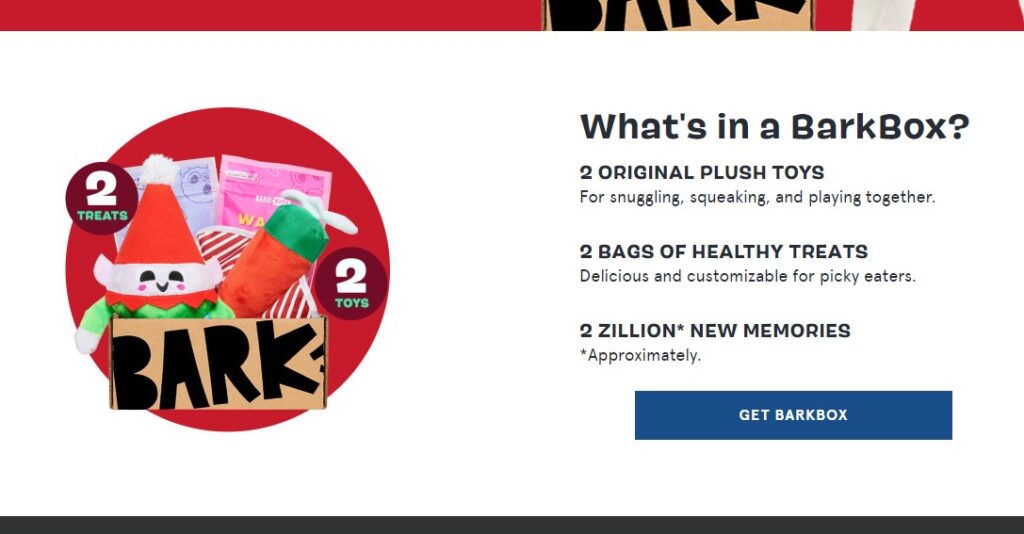
The web page goes on to supply extra particulars in its “What’s in a BarkBox” part.

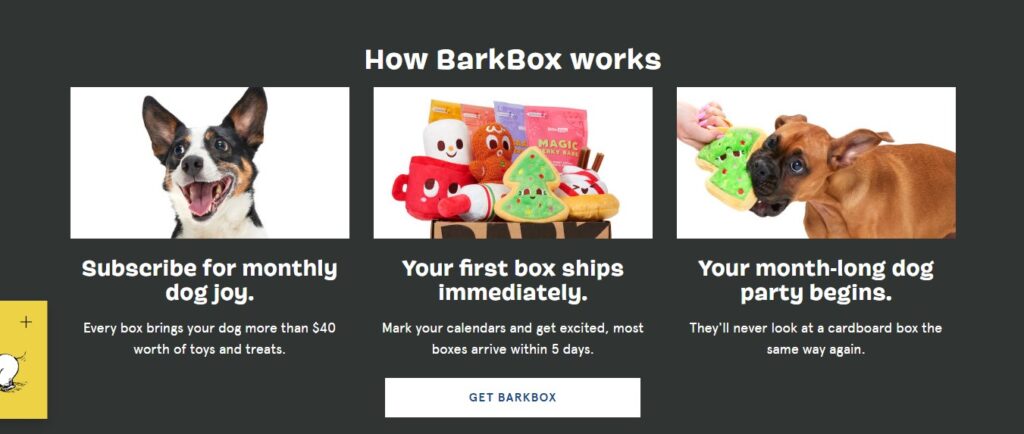
It then strikes on to a product advantages part titled “How BarkBox works.” This part lists “canine pleasure,” “month-long pet occasion,” and speedy transport because the product advantages. Once more, it locations its “Get BarkBox” CTA.

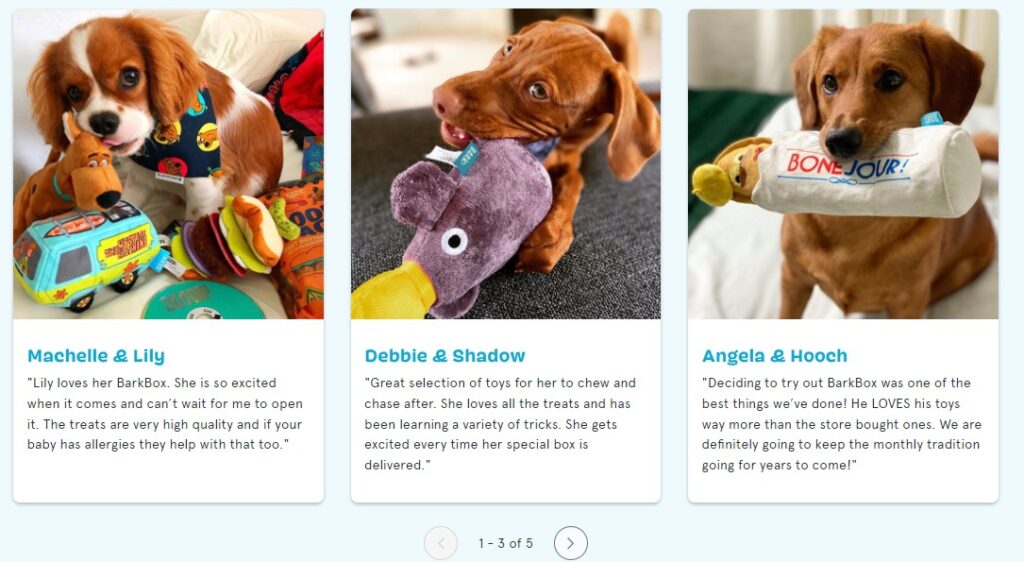
The touchdown web page strikes on to social proof, that includes buyer testimonials and pictures of canines having fun with their merchandise.

To additional construct belief, the web page builds on its social proof by including a further belief issue — a 100% money-back assure.

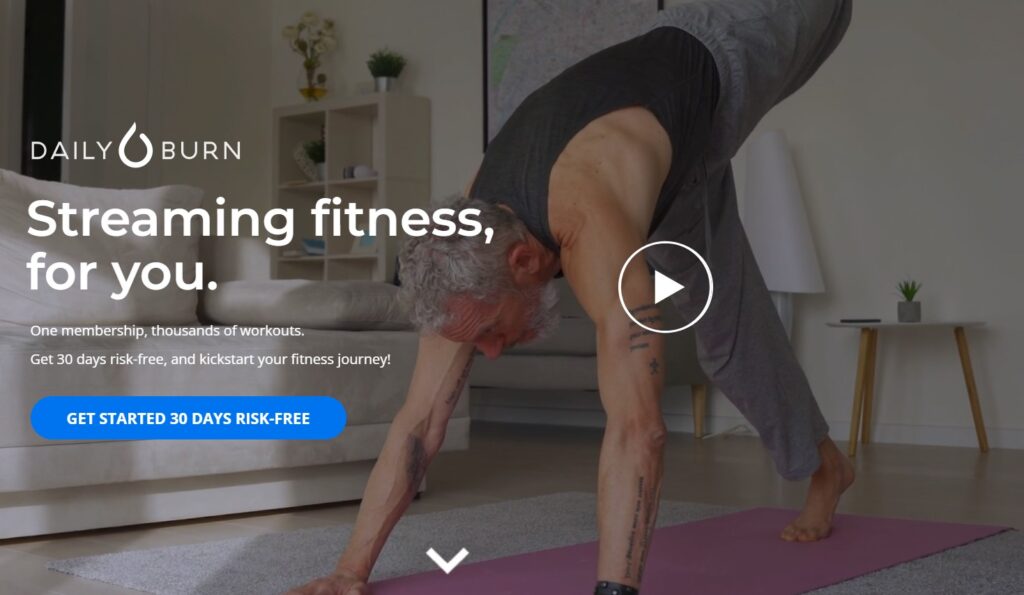
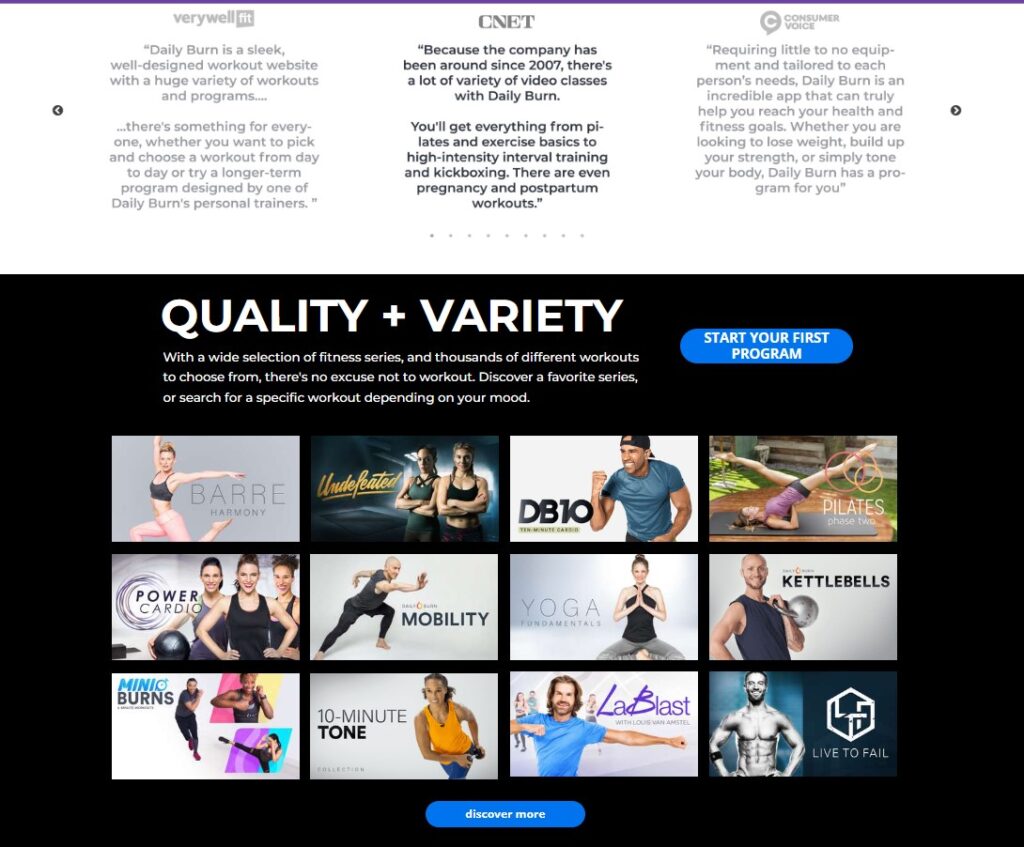
Each day Burn
Streaming exercises service Each day Burn incorporates video on its hero part to showcase the several types of folks (all ages and backgrounds) that use its service.

With a eager understanding of its target market, the corporate appeals to its readers with a extremely visible touchdown web page, utilizing photographs to speak product descriptions.

We’ve included just a few extra touchdown web page examples within the step-by-step directions beneath.
Methods to create a product touchdown web page step-by-step
On this part, we present you learn how to create a touchdown web page and stroll you thru utilizing a touchdown web page builder to create one in minutes.
Step 1: Write the copy in your touchdown web page
Earlier than you start designing, take just a few moments to jot down the copy in your touchdown web page. Keep in mind that crucial factor you’ll do on this web page is showcase your product and describe it with readability.
You don’t need to be an expert copywriter to jot down high-converting content material. When you’re an skilled at understanding your viewers and product, you’ll be able to write good copy!
Right here’s what you’ll wish to write earlier than you start designing your touchdown web page:
- Hero part: A compelling headline and subheader that clearly describes your product.
- Product particulars: A crystal-clear description of your product in as few phrases as doable.
- Advantages: How your product impacts folks’s emotions, way of life, pocketbook, or different side of their lives.
- CTA: 2-3 easy phrases that inform readers what to do subsequent, resembling “Purchase Now” or “Join a free trial.”
Step 2: Select photographs in your touchdown web page
If you need to decide one place to spend cash, a great photographer or high-quality digicam is an funding you’ll thank your self for later.
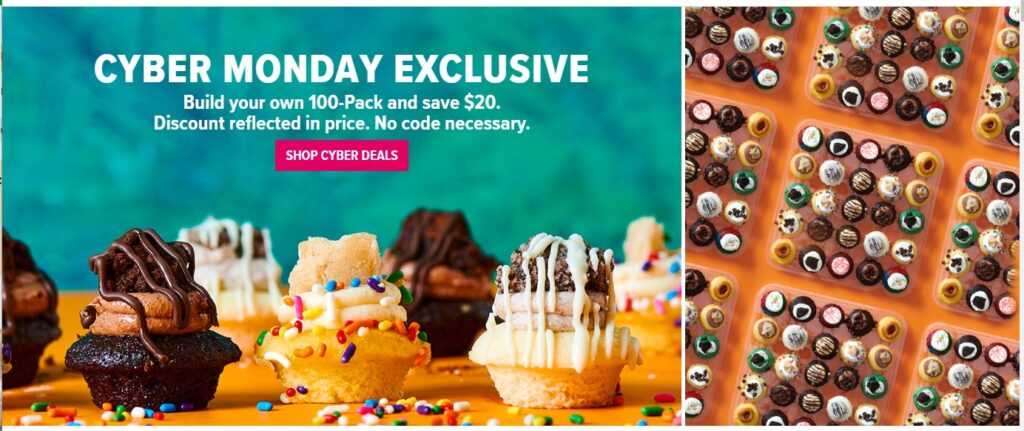
For instance, the cupcake firm Baked by Melissa does a lovely job utilizing photographs to point out off its product.

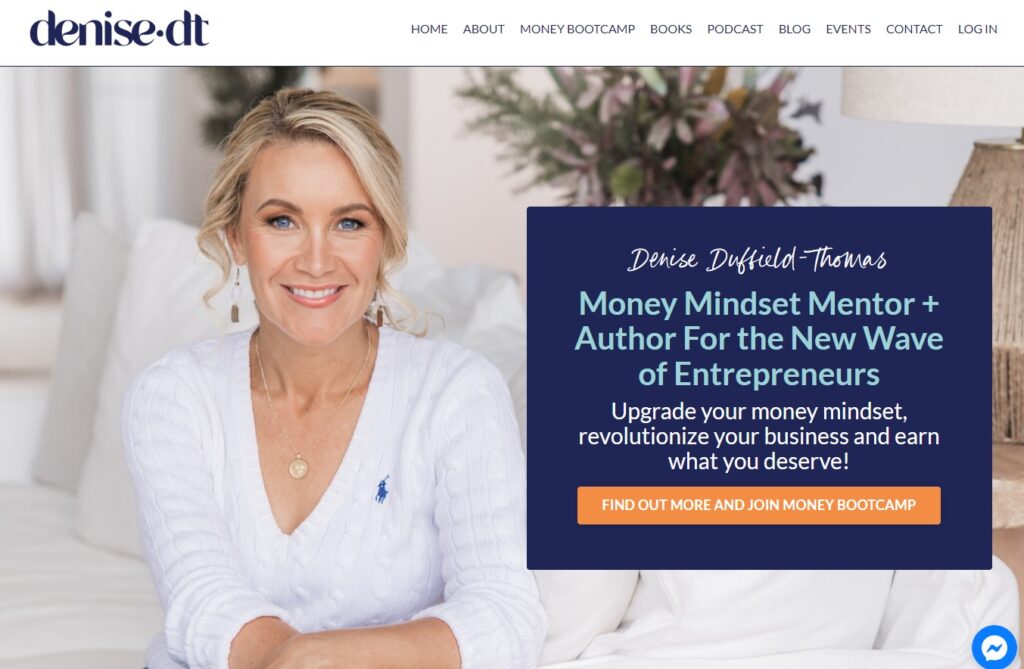
When you function a training or enterprise service, you’re seemingly to make use of a picture of your self. Coach Denise Duffield-Thomas makes use of a high-quality picture of herself that instantly units the tone for her Cash Bootcamp.

When you don’t have the finances to put money into high quality pictures, you’ll be able to browse websites resembling Unsplash, Pexels, and LifeOfPix to seek out public photographs to make use of at no cost.

Step 3: Design your touchdown web page
Placing your writing and visuals right into a seamless touchdown web page that appears nice, responds to completely different units, and hundreds rapidly can get sophisticated — until you utilize a drag-and-drop touchdown web page builder.
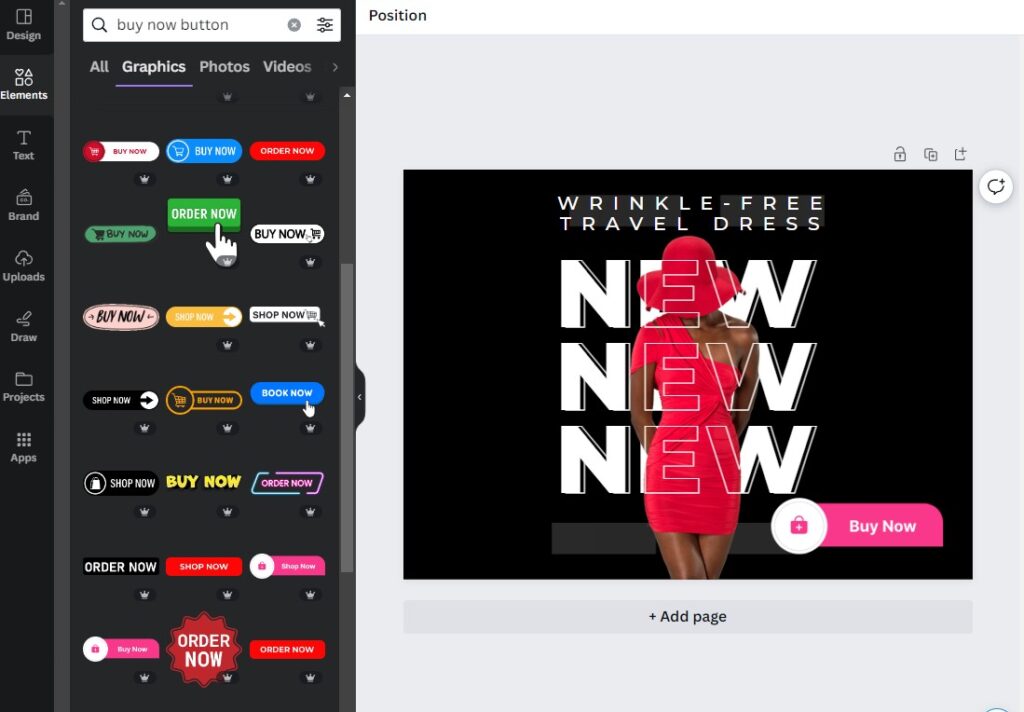
You’ll be able to simplify the design course of with a user-friendly design software resembling Canva.

Or, when you’re like me and don’t have any design expertise, chances are you’ll desire a devoted touchdown web page builder.
A devoted touchdown web page software offers the precise parts you want, resembling primary CTA buttons and drag-and-drop formatting, to construct your total web page.
For instance, when you’re utilizing AWeber, you’ll be able to select from numerous touchdown web page templates that let you rapidly construct an expert touchdown web page (no design expertise or coding wanted). You can even entry the design energy of Canva anytime because it’s constructed into all of AWeber’s design instruments.

Right here’s how I, an individual with no inclination for design (however a bent to get sidetracked for hours attempting), constructed a touchdown web page in underneath 5 minutes utilizing AWeber.
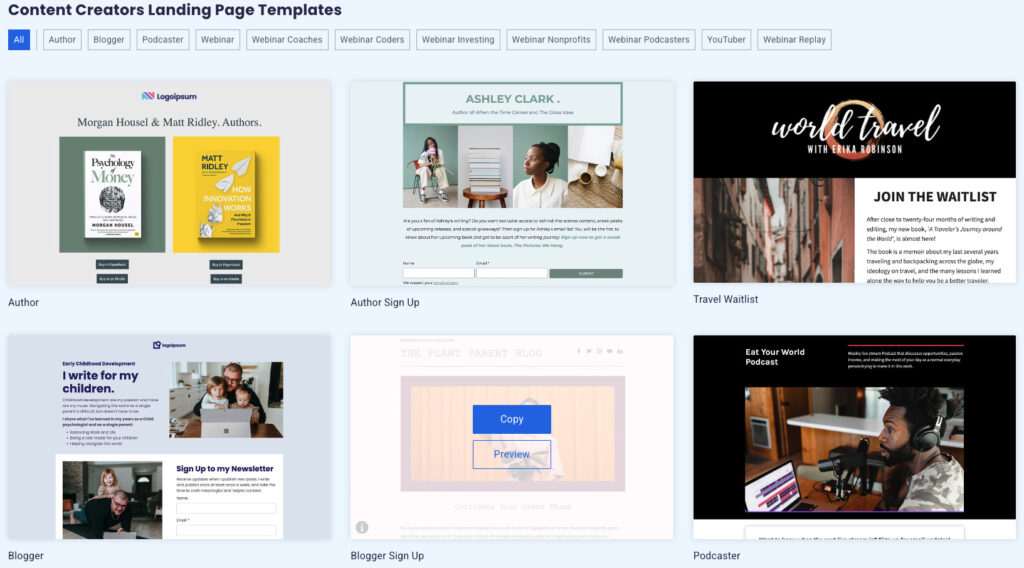
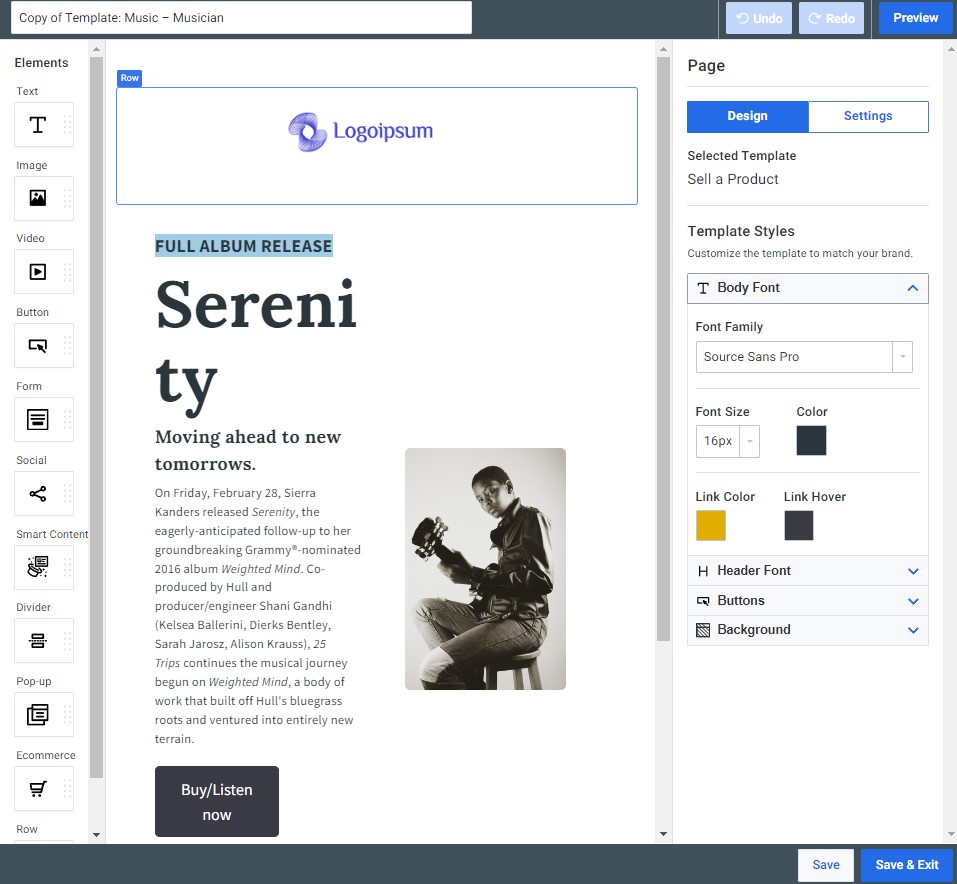
Give it a strive as you comply with alongside! Head over to AWeber and create a free account (no bank card wanted), then navigate to pages and kinds>touchdown pages. Choose “Create a Touchdown Web page” and flick through the templates to seek out one you want.
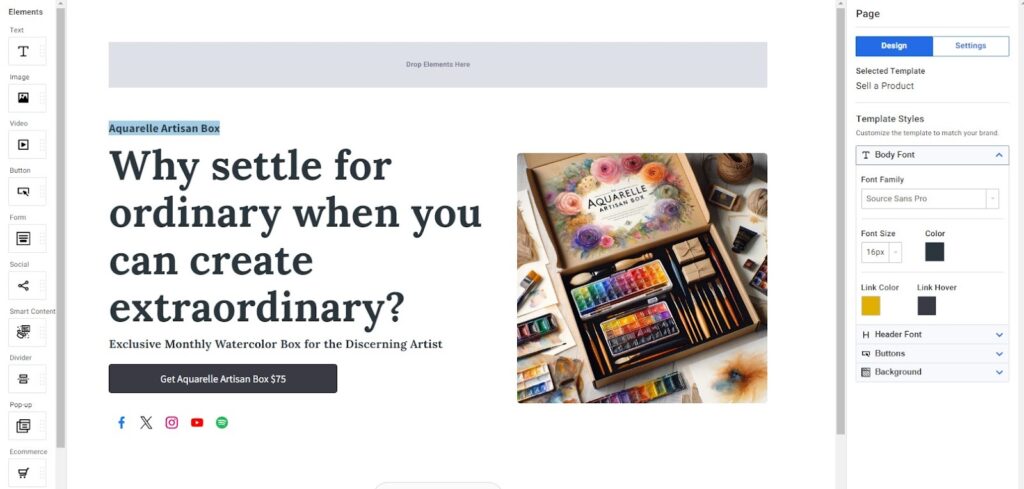
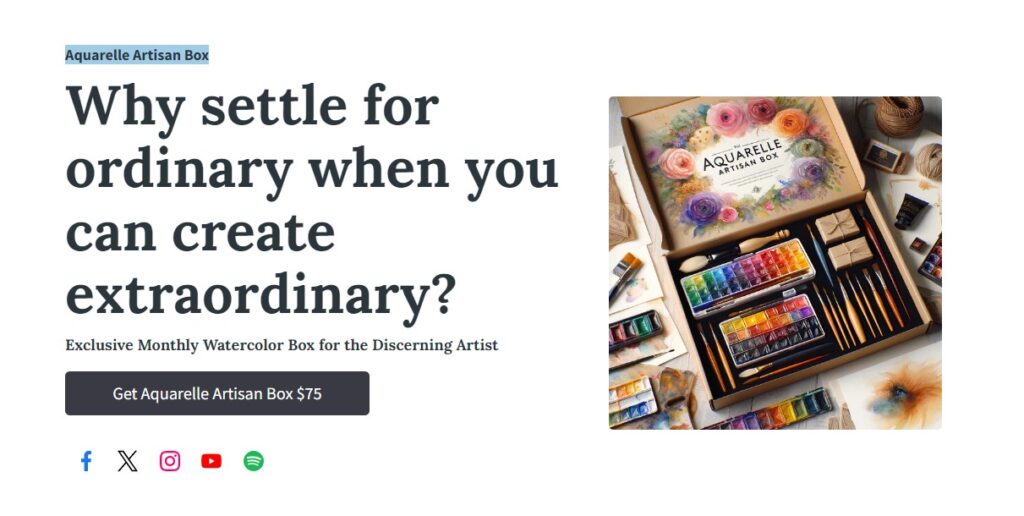
I selected the musician’s touchdown web page as a result of I like its simplicity and concentrate on the hero picture.

I used the drag-and-drop function to exchange the present picture with an add of my very own. Then, I saved the font and sizing however edited the textual content to suit my (imaginary) product.

My hero part was full in lower than 5 minutes, and I may immediately view my touchdown web page by tapping the preview button.

Product touchdown pages could be simple to create, but extremely efficient at promoting your product.
Straightforward peasy touchdown pages designed to promote
There are lots of issues to emphasize about when working your individual enterprise. Product touchdown pages don’t need to be certainly one of them.
Even when you’ve by no means created a touchdown web page, you’ll be able to construct a professional-quality web page that turns guests into paying prospects. And also you don’t want to interrupt the financial institution or carve out a lot time to do it.
When you’re not a designer, keep in mind to decide on a touchdown web page software that gives loads of templates and a drag-and-drop builder to simplify the design course of.
AWeber makes touchdown pages simple (and the “free” half is sweet, too). Open a free AWeber account at the moment (no bank card wanted), and you may start designing your product touchdown web page instantly.